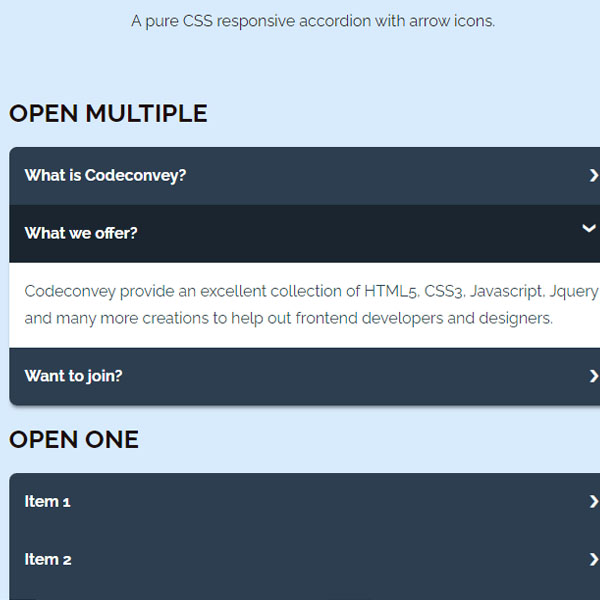
There are accordions in this code, all of which come with a blue header. These headers have a radius border and the corners of the header are curved. Each header that is selected becomes more colorful. The text of each accordion is black with a white background. The icons used in this code are all white.
HTML
<!-- This script got from www.devanswer.com -->
<section>
<div class="rt-container">
<div class="col-rt-12">
<div class="Scriptcontent">
<div class="container">
<div class="tabs">
<div class="tab">
<input type="checkbox" id="chck1">
<label class="tab-label" for="chck1">What is Codeconvey?</label>
<div class="tab-content">
Codeconvey is web design & development blog which provide tutorials, inspiration, articles and latest web trends. It is the platform for web designers & developers who want to learn latest web trends, techniques, and new possibilities.
</div>
</div>
<div class="tab">
<input type="checkbox" id="chck2">
<label class="tab-label" for="chck2">What we offer?</label>
<div class="tab-content">
Codeconvey provide an excellent collection of HTML5, CSS3, Javascript, Jquery and many more creations to help out frontend developers and designers.
</div>
</div>
<div class="tab">
<input type="checkbox" id="chck3">
<label class="tab-label" for="chck3">Want to join?</label>
<div class="tab-content">
We are always looking for talented and creative minds peoples to join us. We want the people to write for us, collect, explore and engage with us so if you want to become part of Codeconvey
</div>
</div>
</div>
<div class="tabs">
<div class="tab">
<input type="radio" id="rd1" name="rd">
<label class="tab-label" for="rd1">Item 1</label>
<div class="tab-content">
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Eos, facilis.
</div>
</div>
<div class="tab">
<input type="radio" id="rd2" name="rd">
<label class="tab-label" for="rd2">Item 2</label>
<div class="tab-content">
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Nihil, aut.
</div>
</div>
<div class="tab">
<input type="radio" id="rd3" name="rd">
<label for="rd3" class="tab-close">Close others ×</label>
</div>
</div>
</div>
</div>
</div>
</div>
</section><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url('https://fonts.googleapis.com/css?family=Raleway:400,500,600,700,800,900');
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
article, header, section, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary {
display: block;
}
body {
background: #d8ebfd none repeat scroll 0 0;
color: #222;
font-size: 100%;
line-height: 24px;
margin: 0;
padding:0;
font-family: "Raleway",sans-serif;
}
.container{
max-width: 620px;
margin: 5px auto;
}
.container h2{
margin: 20px 0;
}
a{
font-family: "Raleway",sans-serif;
text-decoration: none;
outline: none;
}
a:hover, a:focus {
color: #373e18;
}
section {
float: left;
width: 100%;
padding-bottom:3em;
}
h2 {
color: #1a0e0e;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
text-transform:uppercase;
}
h2 span {
display: block;
padding: 0;
font-size: 18px;
opacity: 0.7;
margin-top: 5px;
text-transform:uppercase;
}
#float-right{
float:right;
}
.ScriptTop {
background: #fff none repeat scroll 0 0;
float: left;
font-size: 0.69em;
font-weight: 600;
line-height: 2.2;
padding: 12px 0;
text-transform: uppercase;
width: 100%;
}
.ScriptTop ul {
margin: 24px 0;
padding: 0;
text-align: left;
}
.ScriptTop li{
list-style:none;
display:inline-block;
}
.ScriptTop li a {
background: #6a4aed none repeat scroll 0 0;
color: #fff;
display: inline-block;
font-size: 14px;
font-weight: 600;
padding: 5px 18px;
text-decoration: none;
text-transform: capitalize;
}
.ScriptTop li a:hover{
background:#000;
color:#fff;
}
.ScriptHeader {
float: left;
width: 100%;
padding: 2em 0;
}
.rt-heading {
margin: 0 auto;
text-align:center;
}
.Scriptcontent{
line-height:28px;
}
.ScriptHeader h1{
font-family: "brandon-grotesque", "Brandon Grotesque", "Source Sans Pro", "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
color: #6a4aed;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
}
.ScriptHeader h2 {
color: #312c8f;
font-size: 20px;
font-weight: 400;
margin: 5px 0 0;
line-height: normal;
}
.ScriptHeader h1 span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
.ScriptHeader span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
.rt-container {
margin: 0 auto;
padding-left:12px;
padding-right:12px;
}
.rt-row:before, .rt-row:after {
display: table;
line-height: 0;
content: "";
}
.rt-row:after {
clear: both;
}
[class^="col-rt-"] {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
padding: 0 15px;
min-height: 1px;
position: relative;
}
@media (min-width: 768px) {
.rt-container {
width: 750px;
}
[class^="col-rt-"] {
float: left;
width: 49.9999999999%;
}
.col-rt-6, .col-rt-12 {
width: 100%;
}
}
@media (min-width: 1200px) {
.rt-container {
width: 1170px;
}
.col-rt-1 {
width:16.6%;
}
.col-rt-2 {
width:30.33%;
}
.col-rt-3 {
width:50%;
}
.col-rt-4 {
width: 67.664%;
}
.col-rt-5 {
width: 83.33%;
}
}
@media only screen and (min-width:240px) and (max-width: 768px){
.ScriptTop h1, .ScriptTop ul {
text-align: center;
}
.ScriptTop h1{
margin-top:0;
margin-bottom:15px;
}
.ScriptTop ul{
margin-top:12px;
}
.ScriptHeader h1,
.ScriptHeader h2,
.scriptnav ul{
text-align:center;
}
.scriptnav ul{
margin-top:12px;
}
#float-right{
float:none;
}
}
body {
color: #2c3e50;
background: #ecf0f1;
padding: 0 1em 1em;
}
h1 {
margin: 0;
line-height: 2;
text-align: center;
}
h2 {
margin: 0 0 .5em;
font-weight: normal;
}
input {
position: absolute;
opacity: 0;
z-index: -1;
}
.row {
display: -webkit-box;
display: flex;
}
.row .col {
-webkit-box-flex: 1;
flex: 1;
}
.row .col:last-child {
margin-left: 1em;
}
.tabs {
border-radius: 8px;
overflow: hidden;
box-shadow: 0 4px 4px -2px rgba(0, 0, 0, 0.5);
margin-bottom:10px;
}
.tab {
width: 100%;
color: white;
overflow: hidden;
}
.tab-label {
display: -webkit-box;
display: flex;
-webkit-box-pack: justify;
justify-content: space-between;
padding: 1em;
background: #2c3e50;
font-weight: bold;
cursor: pointer;
}
.tab-label:hover {
background: #1a252f;
}
.tab-label::after {
content: "\276F";
width: 1em;
height: 1em;
text-align: center;
-webkit-transition: all .35s;
transition: all .35s;
}
.tab-content {
max-height: 0;
padding: 0 1em;
color: #2c3e50;
background: white;
-webkit-transition: all .35s;
transition: all .35s;
}
.tab-close {
display: -webkit-box;
display: flex;
-webkit-box-pack: end;
justify-content: flex-end;
padding: 1em;
font-size: 0.75em;
background: #2c3e50;
cursor: pointer;
}
.tab-close:hover {
background: #1a252f;
}
input:checked + .tab-label {
background: #1a252f;
}
input:checked + .tab-label::after {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
input:checked ~ .tab-content {
max-height: 100vh;
padding: 1em;
}