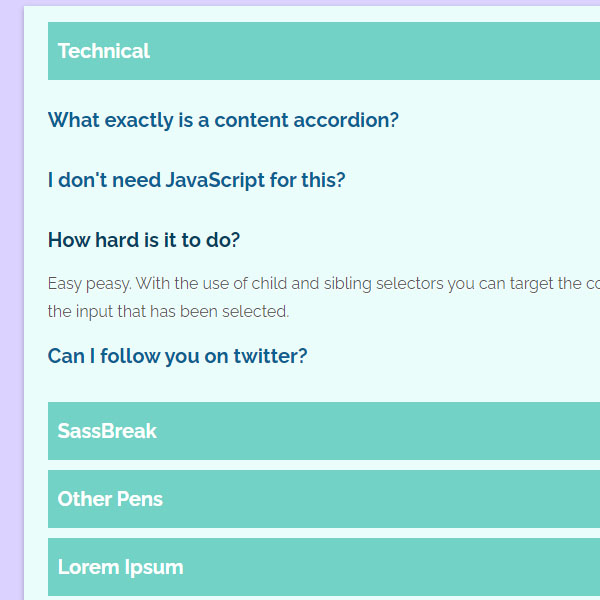
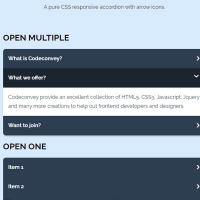
In blue or white themed websites, you can use your nested accordions when you want to ask frequently asked questions but these questions need to be categorized. These accordions can show you the desired text in two steps. First, we have white titles that are displayed by clicking on the blue titles, and by clicking on each of them, text titles are displayed.
HTML
<!-- This script got from www.devanswer.com -->
<section>
<div class="rt-container">
<div class="col-rt-12">
<div class="Scriptcontent">
<div class="wrap">
<section class="question-section">
<div class="cat-1">
<input id="tab-1" type="radio" name="tabs" tabindex="1">
<label for="tab-1" >Technical</label>
<div class="question-wrap">
<div class="question">
<input id="question-1" type="radio" name="questions-tab-one" tabindex="2">
<label for="question-1" >Lorem ipsum dolor sit amet</label>
<p class="answer answer-1">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="question">
<input id="question-2" type="radio" name="questions-tab-one" tabindex="3">
<label for="question-2" >Lorem ipsum dolor sit amet</label>
<p class="answer answer-2">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="question">
<input id="question-3" type="radio" name="questions-tab-one" tabindex="4">
<label for="question-3" >Lorem ipsum dolor sit amet</label>
<p class="answer answer-3">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="question">
<input id="question-4" type="radio" name="questions-tab-one" tabindex="5">
<label for="question-4" >Lorem ipsum dolor sit amet, consectetur adipiscing elit</label>
<p class="answer answer-4">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua <a tabindex="6">@devanswer.com</a></p>
</div>
</div>
</div>
<div class="cat-2">
<input id="tab-2" type="radio" name="tabs" tabindex="7">
<label for="tab-2" >Lorem</label>
<div class="question-wrap">
<div class="question">
<input id="question-5" type="radio" name="questions-tab-two" tabindex="8">
<label for="question-5" >Lorem ipsum dolor sit amet</label><!-- end of question label -->
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="question">
<input id="question-6" type="radio" name="questions-tab-two" tabindex="10">
<label for="question-6" >Watch Yo' Sass</label><!-- end of question label -->
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="question">
<input id="question-7" type="radio" name="questions-tab-two" tabindex="12">
<label for="question-7" >Lorem ipsum dolor</label><!-- end of question label -->
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="question">
<input id="question-8" type="radio" name="questions-tab-two" tabindex="14">
<label for="question-8" >Lorem ipsum dolor </label><!-- end of question label -->
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
</div>
</div>
<div class="cat-3">
<input id="tab-3" type="radio" name="tabs" tabindex="16">
<label for="tab-3" >Other Pens</label>
<div class="question-wrap">
<div class="question">
<input id="question-9" type="radio" name="questions-tab-three" tabindex="17">
<label for="question-9" >Lorem ipsum dolor</label><!-- end of question label -->
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua <a " tabindex="18">Go to pen.</a></p>
</div>
<div class="question">
<input id="question-10" type="radio" name="questions-tab-three" tabindex="19">
<label for="question-10" >Lorem ipsum dolor</label><!-- end of question label -->
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="question">
<input id="question-11" type="radio" name="questions-tab-three" tabindex="21">
<label for="question-11" >Lorem ipsum dolor</label><!-- end of question label -->
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="question">
<input id="question-12" type="radio" name="questions-tab-three" tabindex="23">
<label for="question-12" >Lorem ipsum dolor</label><!-- end of question label -->
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
</div>
</div>
<div class="cat-4">
<input id="tab-4" type="radio" name="tabs" tabindex="25">
<label for="tab-4" >Lorem Ipsum</label>
<div class="question-wrap">
<div class="question">
<input id="question-13" type="radio" name="questions-tab-four" tabindex="26">
<label for="question-13" >Lorem ipsum dolor sit elit?</label>
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua</p>
</div>
<div class="question">
<input id="question-14" type="radio" name="questions-tab-four" tabindex="27">
<label for="question-14" >Lorem ipsum dolor?</label>
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac laoreet elit. Phasellus dignissim purus vitae urna cursus, quis congue ligula tristique. Ut nec blandit risus. Donec at orci ut justo venenatis viverra. </p>
</div>
<div class="question">
<input id="question-15" type="radio" name="questions-tab-four" tabindex="28">
<label for="question-15" >Lorem ipsum dolor? </label>
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac laoreet elit. Phasellus dignissim purus vitae urna cursus, quis congue ligula tristique. Ut nec blandit risus. Donec at orci ut justo venenatis viverra. </p>
</div>
<div class="question">
<input id="question-16" type="radio" name="questions-tab-four" tabindex="29">
<label for="question-16" >Lorem ipsum dolor?</label>
<p class="answer">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed ac laoreet elit. Phasellus dignissim purus vitae urna cursus, quis congue ligula tristique. Ut nec blandit risus. Donec at orci ut justo venenatis viverra. </p>
</div>
</div>
</div>
</section>
</div>
</div>
</div>
</div>
</section><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url('https://fonts.googleapis.com/css?family=Raleway:400,500,600,700,800,900');
.wrap {
display: block;
max-width: 1024px;
margin: 0 auto 2em;
padding: 0 1em;
width: 100%;
}
@media (min-width: 43.75em) {
.wrap {
padding: 3em;
}
}
p {
color: #555;
text-shadow: 1px 1px 1px #fff;
}
a, a:visited {
color: #4bc5b7;
text-decoration: none;
}
.question-section {
background: #ebfdfb;
box-shadow: 0 2px 5px rgba(68, 68, 68, 0.4);
display: inline-block;
font-size: 1rem;
margin-bottom: 1em;
padding: 1em;
position: relative;
vertical-align: top;
width: 100%;
}
@media (min-width: 50em) {
.question-section {
font-size: .75rem;
padding: 1em 1.5em;
}
}
@media (min-width: 62.5em) {
.question-section {
font-size: 1rem;
}
}
.question-section h1 {
font-family: "Audiowide", cursive;
color: #085078;
font-size: 1.25em;
font-size: 5.5vw;
font-weight: 700;
margin-bottom: .25em;
}
@media (min-width: 32.25em) {
.question-section h1 {
font-size: 2.25em;
font-size: 4.9vw;
}
}
@media (min-width: 67.5em) {
.question-section h1 {
font-size: 3.25em;
}
}
.question-section > p, .question-section > h1 {
text-align: center;
}
.question-section > p {
font-size: 0.667em;
font-size: 2.8vw;
margin-bottom: 1em;
}
@media (min-width: 22.1875em) {
.question-section > p {
font-size: 0.667em;
}
}
@media (min-width: 31.25em) {
.question-section > p {
font-size: 1em;
}
}
@media (min-width: 81.25em) {
.question-section > p {
font-size: 1.15em;
}
}
div[class^="cat"] {
width: 100%;
}
div[class^="cat"] > label {
background: #72d2c6;
color: #fff;
cursor: pointer;
display: block;
font-weight: bold;
line-height: 1.4;
margin-bottom: 0.5em;
padding: 0.75em 0.5em;
-webkit-transition: all 0.55s;
transition: all 0.55s;
}
div[class^="cat"] > label:hover {
background: #85D8CE;
}
@media (min-width: 50em) {
div[class^="cat"] > label {
font-size: 1.25em;
}
}
div[class^="cat"] > input {
position: absolute;
z-index: -999;
}
div[class^="cat"] > input:focus + label {
background: #4bc5b7;
letter-spacing: 1px;
}
div[class^="cat"] .question-wrap {
height: 100%;
max-height: 0;
opacity: 0;
overflow: hidden;
-webkit-transition: all 0.75s cubic-bezier(0.19, 1, 0.22, 1);
transition: all 0.75s cubic-bezier(0.19, 1, 0.22, 1);
width: 100%;
}
div[class^="cat"] > input:checked ~ .question-wrap {
max-height: 1000px;
opacity: 1;
-webkit-transition: all 1.95s cubic-bezier(0.19, 1, 0.22, 1);
transition: all 1.95s cubic-bezier(0.19, 1, 0.22, 1);
}
.question-wrap .question {
margin: 1em 0;
}
.question-wrap label {
color: #0a6090;
cursor: pointer;
display: block;
font-weight: bold;
margin-bottom: 0.5em;
}
@media (min-width: 50em) {
.question-wrap label {
font-size: 1.25em;
}
}
.question-wrap input {
z-index: -999;
top: -10000px;
}
.question-wrap input:focus + label {
color: #064060;
}
.question-wrap input:not(:checked) ~ p {
height: 100%;
max-height: 0;
opacity: 0;
overflow: hidden;
-webkit-transition: all 0.75s cubic-bezier(0.19, 1, 0.22, 1);
transition: all 0.75s cubic-bezier(0.19, 1, 0.22, 1);
}
.question-wrap input:checked ~ p {
max-height: 500px;
opacity: 1;
-webkit-transition: all 1.95s cubic-bezier(0.19, 1, 0.22, 1);
transition: all 1.95s cubic-bezier(0.19, 1, 0.22, 1);
}
input {
visibility:hidden;
}
input:focus {
border: 3px solid red;
outline: 3px solid red;
background: red;
}
a:focus {
color: #085078;
font-weight: bold;
outline: none;
}
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
article, header, section, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary {
display: block;
}
body {
background:#dbd2ff none repeat scroll 0 0;
color: #222;
font-size: 100%;
line-height: 24px;
margin: 0;
padding:0;
font-family: "Raleway",sans-serif;
}
a{
font-family: "Raleway",sans-serif;
text-decoration: none;
outline: none;
}
a:hover, a:focus {
color: #373e18;
}
section {
float: left;
width: 100%;
padding-bottom:3em;
}
h2 {
color: #1a0e0e;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
text-transform:uppercase;
}
h2 span {
display: block;
padding: 0;
font-size: 18px;
opacity: 0.7;
margin-top: 5px;
text-transform:uppercase;
}
#float-right{
float:right;
}
.ScriptTop {
background: #fff none repeat scroll 0 0;
float: left;
font-size: 0.69em;
font-weight: 600;
line-height: 2.2;
padding: 12px 0;
text-transform: uppercase;
width: 100%;
}
.ScriptTop ul {
margin: 24px 0;
padding: 0;
text-align: left;
}
.ScriptTop li{
list-style:none;
display:inline-block;
}
.ScriptTop li a {
background: #6a4aed none repeat scroll 0 0;
color: #fff;
display: inline-block;
font-size: 14px;
font-weight: 600;
padding: 5px 18px;
text-decoration: none;
text-transform: capitalize;
}
.ScriptTop li a:hover{
background:#000;
color:#fff;
}
.ScriptHeader {
float: left;
width: 100%;
padding: 2em 0;
}
.rt-heading {
margin: 0 auto;
text-align:center;
}
.Scriptcontent{
line-height:28px;
}
.ScriptHeader h1{
font-family: "brandon-grotesque", "Brandon Grotesque", "Source Sans Pro", "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
color: #6a4aed;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
}
.ScriptHeader h2 {
color: #312c8f;
font-size: 20px;
font-weight: 400;
margin: 5px 0 0;
line-height: normal;
}
.ScriptHeader h1 span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
.ScriptHeader span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
.rt-container {
margin: 0 auto;
padding-left:12px;
padding-right:12px;
}
.rt-row:before, .rt-row:after {
display: table;
line-height: 0;
content: "";
}
.rt-row:after {
clear: both;
}
[class^="col-rt-"] {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
padding: 0 15px;
min-height: 1px;
position: relative;
}
@media (min-width: 768px) {
.rt-container {
width: 750px;
}
[class^="col-rt-"] {
float: left;
width: 49.9999999999%;
}
.col-rt-6, .col-rt-12 {
width: 100%;
}
}
@media (min-width: 1200px) {
.rt-container {
width: 1170px;
}
.col-rt-1 {
width:16.6%;
}
.col-rt-2 {
width:30.33%;
}
.col-rt-3 {
width:50%;
}
.col-rt-4 {
width: 67.664%;
}
.col-rt-5 {
width: 83.33%;
}
}
@media only screen and (min-width:240px) and (max-width: 768px){
.ScriptTop h1, .ScriptTop ul {
text-align: center;
}
.ScriptTop h1{
margin-top:0;
margin-bottom:15px;
}
.ScriptTop ul{
margin-top:12px;
}
.ScriptHeader h1,
.ScriptHeader h2,
.scriptnav ul{
text-align:center;
}
.scriptnav ul{
margin-top:12px;
}
#float-right{
float:none;
}
}