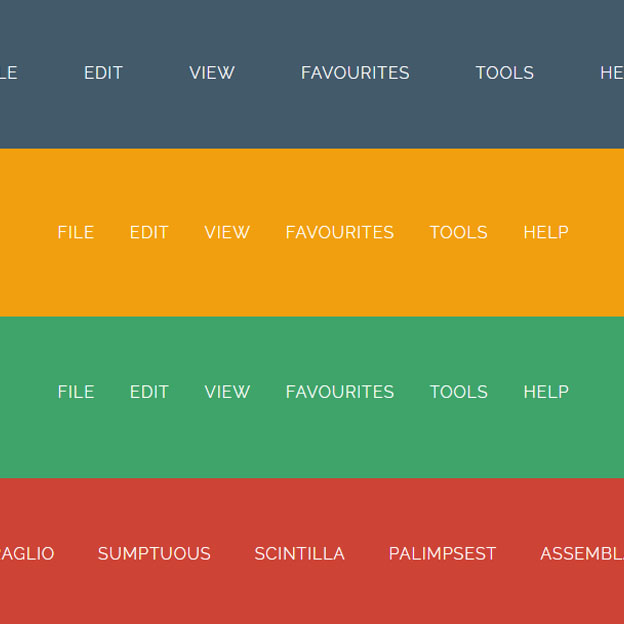
This code contains several examples of menu effects in Hover mode. The first is a vertical line on the left and right of each menu item in Hover mode.The second and third is a line in the hover mode below.Fourth, in Hover mode, each menu item flips up and becomes bold.
HTML
<!-- This script got from www.devanswer.com -->
<div class="container">
<section class="color-1">
<nav class="cl-effect-1">
<a href="#">File</a>
<a href="#">Edit</a>
<a href="#">View</a>
<a href="#">Favourites</a>
<a href="#">Tools</a>
<a href="#">Help</a>
</nav>
</section>
<section class="color-6">
<nav class="cl-effect-3">
<a href="#">File</a>
<a href="#">Edit</a>
<a href="#">View</a>
<a href="#">Favourites</a>
<a href="#">Tools</a>
<a href="#">Help</a>
</nav>
</section>
<section class="color-7">
<nav class="cl-effect-4">
<a href="#">File</a>
<a href="#">Edit</a>
<a href="#">View</a>
<a href="#">Favourites</a>
<a href="#">Tools</a>
<a href="#">Help</a>
</nav>
</section>
<section class="color-5">
<nav class="cl-effect-5">
<a href="#"><span data-hover="Seraglio">Seraglio</span></a>
<a href="#"><span data-hover="Sumptuous">Sumptuous</span></a>
<a href="#"><span data-hover="Scintilla">Scintilla</span></a>
<a href="#"><span data-hover="Palimpsest">Palimpsest</span></a>
<a href="#"><span data-hover="Assemblage">Assemblage</span></a>
</nav>
</section>
</div><!-- /container --><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url(https://fonts.googleapis.com/css?family=Lato:300,400,700|Raleway:400,300,700);
@font-face {
font-family: 'codropsicons';
font-weight: normal;
font-style: normal;
}
.a {
text decoration: none;
}
.container > header,
.codrops-top {
font-family: 'Lato', Arial, sans-serif;
}
.container > header {
margin: 0 auto;
padding: 2em;
text-align: center;
color: #89867e;
}
.container > header h1 {
font-size: 3em;
line-height: 1.3;
margin: 0;
font-weight: 500;
}
.container > header span {
display: block;
font-size: 60%;
color: #ceccc6;
padding: 0 0 0.6em 0.1em;
}
/* To Navigation Style */
.codrops-top {
background: #fff;
background: rgba(255, 255, 255, 0.6);
text-transform: uppercase;
width: 100%;
font-size: 0.69em;
line-height: 2.2;
}
.codrops-top a {
text-decoration: none;
padding: 0 1em;
letter-spacing: 0.1em;
color: #888;
display: inline-block;
}
.codrops-top a:hover {
background: rgba(255,255,255,0.95);
color: #716d62;
}
.codrops-top span.right {
float: right;
}
.codrops-top span.right a {
float: left;
display: block;
}
.codrops-icon:before {
font-family: 'codropsicons';
margin: 0 4px;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
.codrops-icon-drop:before {
content: "\e001";
}
.codrops-icon-prev:before {
content: "\e004";
}
.container > section {
margin: 0 auto;
padding: 3em 1em;
text-align: center;
}
.color-1 {
background: #435a6b;
}
.color-2 {
background: #f39c12;
}
.color-3 {
background: #2ac56c;
}
.color-4 {
background: #0e83cd;
}
.color-5 {
background: #cd4436;
}
.color-6 {
background: #f19f0f;
}
.color-7 {
background: #3fa46a;
}
.color-8 {
background: #ecf0f1;
}
.color-9 {
background: #9e487f;
}
.color-10 {
background: #16a085;
}
.color-11 {
background: #aab7b7;
}
@media screen and (max-width: 5em) {
.codrops-icon span {
display: none;
}
}
*,
*:after,
*::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-family: 'Raleway', sans-serif;
}
nav a {
position: relative;
display: inline-block;
margin: 15px 15px;
outline: none;
color: #fff;
text-decoration: none;
text-transform: uppercase;
letter-spacing: 1px;
font-weight: 100;
text-shadow: 0 0 1px rgba(255,255,255,0.3);
font-size: 1em;
}
nav a:hover,
nav a:focus {
outline: none;
}
/* Effect 1: Brackets */
.cl-effect-1 a::before,
.cl-effect-1 a::after {
display: inline-block;
opacity: 0;
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-moz-transition: -moz-transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s;
}
.cl-effect-1 a::before {
margin-right: 10px;
content: '[';
-webkit-transform: translateX(20px);
-moz-transform: translateX(20px);
transform: translateX(20px);
}
.cl-effect-1 a::after {
margin-left: 10px;
content: ']';
-webkit-transform: translateX(-20px);
-moz-transform: translateX(-20px);
transform: translateX(-20px);
}
.cl-effect-1 a:hover::before,
.cl-effect-1 a:hover::after,
.cl-effect-1 a:focus::before,
.cl-effect-1 a:focus::after {
opacity: 1;
-webkit-transform: translateX(0px);
-moz-transform: translateX(0px);
transform: translateX(0px);
}
/* Effect 3: bottom line slides/fades in */
.cl-effect-3 a {
padding: 8px 0;
}
.cl-effect-3 a::after {
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: 4px;
background: rgba(0,0,0,0.1);
content: '';
opacity: 0;
-webkit-transition: opacity 0.3s, -webkit-transform 0.3s;
-moz-transition: opacity 0.3s, -moz-transform 0.3s;
transition: opacity 0.3s, transform 0.3s;
-webkit-transform: translateY(10px);
-moz-transform: translateY(10px);
transform: translateY(10px);
}
.cl-effect-3 a:hover::after,
.cl-effect-3 a:focus::after {
opacity: 1;
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
transform: translateY(0px);
}
/* Effect 4: bottom border enlarge */
.cl-effect-4 a {
padding: 0 0 10px;
}
.cl-effect-4 a::after {
position: absolute;
top: 100%;
left: 0;
width: 100%;
height: 1px;
background: #fff;
content: '';
opacity: 0;
-webkit-transition: height 0.3s, opacity 0.3s, -webkit-transform 0.3s;
-moz-transition: height 0.3s, opacity 0.3s, -moz-transform 0.3s;
transition: height 0.3s, opacity 0.3s, transform 0.3s;
-webkit-transform: translateY(-10px);
-moz-transform: translateY(-10px);
transform: translateY(-10px);
}
.cl-effect-4 a:hover::after,
.cl-effect-4 a:focus::after {
height: 5px;
opacity: 1;
-webkit-transform: translateY(0px);
-moz-transform: translateY(0px);
transform: translateY(0px);
}
/* Effect 5: same word slide in */
.cl-effect-5 a {
overflow: hidden;
padding: 0 4px;
height: 1em;
}
.cl-effect-5 a span {
position: relative;
display: inline-block;
-webkit-transition: -webkit-transform 0.3s;
-moz-transition: -moz-transform 0.3s;
transition: transform 0.3s;
}
.cl-effect-5 a span::before {
position: absolute;
top: 100%;
content: attr(data-hover);
font-weight: 700;
-webkit-transform: translate3d(0,0,0);
-moz-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
}
.cl-effect-5 a:hover span,
.cl-effect-5 a:focus span {
-webkit-transform: translateY(-100%);
-moz-transform: translateY(-100%);
transform: translateY(-100%);
}