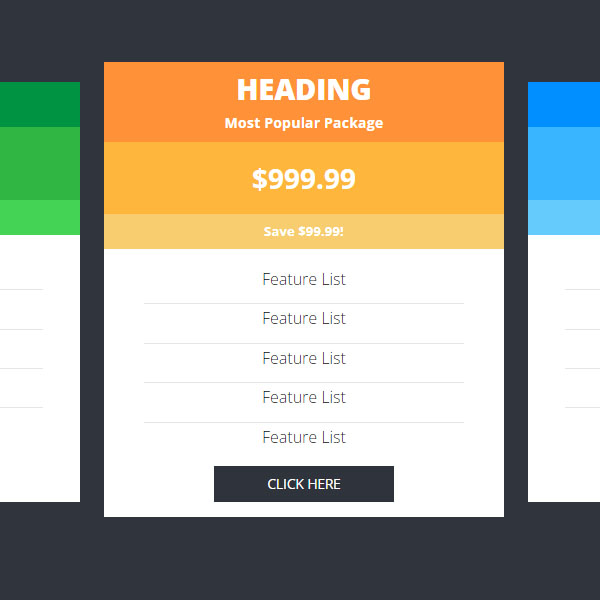
You can use pricing panels to place different panels on the price of your product. In this code, we have prepared one of the pricing panels with a bright and colorful theme. This panel is rectangular and its header title is white. The items in each panel have a white background, and the title color of each item is black. Also, the header color of each panel is different and there is a different color tone between the background of the header of one panel.
<!-- This script got from www.devanswer.com -->
<link href='https://fonts.googleapis.com/css?family=Open+Sans:400,300,300italic,400italic,600,600italic,700,700italic,800,800italic' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<table id="prices">
<tbody>
<tr>
<td>
<h2>Heading</h2>
<h4>$999.99</h4>
<h5>Save $99.99!</h5>
<p>Feature List</p>
<p>Feature List</p>
<p>Feature List</p>
<p>Feature List</p>
<p>Feature List</p>
<a >Click Here</a>
</td>
<td class="popular">
<h2>Heading</h2>
<h3>Most Popular Package</h3>
<h4>$999.99</h4>
<h5>Save $99.99!</h5>
<p>Feature List</p>
<p>Feature List</p>
<p>Feature List</p>
<p>Feature List</p>
<p>Feature List</p>
<a >Click Here</a>
</td>
<td>
<h2>Heading</h2>
<h4>$999.99</h4>
<h5>Save $99.99!</h5>
<p>Feature List</p>
<p>Feature List</p>
<p>Feature List</p>
<p>Feature List</p>
<p>Feature List</p>
<a >Click Here</a>
</td>
</tr>
</tbody>
</table><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
/* Variables & Mixins */
body {
padding: 4em 0;
background: #30343D;
}
#prices {
max-width: 1200px;
margin: auto;
width: 100%;
font-family: "open sans";
font-weight: normal;
}
.pricing-table {
width: 95%;
margin: auto auto 20px auto;
position: relative;
min-height: 340px;
padding-bottom: 55px;
text-align: center;
background: #fff;
}
.pricing-table td {
width: 33%;
vertical-align: top;
}
.pricing-table h2 {
display: block;
margin-bottom: 0px;
padding: 10px;
font-size: 1.4em;
background: #009342;
font-weight: 800;
text-transform: uppercase;
}
#prices td:last-child h2 {
background: #018FFF;
}
.pricing-table h3 {
display: block;
margin: 0;
padding: 0 0 10px;
background: #102e5c;
font-size: 0.9em;
}
#prices td:last-child h3 {
background: #018FFF;
}
.pricing-table h4 {
display: block;
margin: 0;
width: 100%;
padding: 20px;
background: #30B643;
font-size: 1.75em;
box-sizing: border-box;
}
#prices td:last-child h4 {
background: #39B5FF;
}
.pricing-table h5 {
display: block;
margin: 0 0 15px 0;
font-weight: 700;
padding: 10px;
background: #44D354;
}
#prices td:last-child h5 {
background: #65CAFC;
}
.pricing-table h2,
.pricing-table h3,
.pricing-table h4,
.pricing-table h5 {
color: #fff;
}
/* Popular Table */
.popular .pricing-table {
margin-top: -10px;
min-height: 400px;
}
.popular .pricing-table h2 {
font-size: 1.8em;
background: #FF9138;
}
.popular .pricing-table h3 {
background: #FF9138;
}
.popular .pricing-table h4 {
background: #FEB63D;
}
.popular .pricing-table h5 {
background: #F7CD6F;
}
.pricing-table p {
margin: 10px auto;
padding: 5px 0 5px;
width: 80%;
font-weight: 300;
border-top: 1px solid rgba(0, 0, 0, 0.1);
}
.pricing-table h5 + p {
border-top: 1px solid rgba(0, 0, 0, 0);
}
.pricing-table a {
display: block;
margin: auto;
width: 45%;
padding: 10px 0;
position: absolute;
bottom: 15px;
left: 0;
right: 0;
font-size: 0.85em;
color: #fff;
background: #2F333C;
text-decoration: none;
text-transform: uppercase;
transition: all 0.3s ease-in-out;
}
.popular .pricing-table a {
background: #2F333C;
}
.pricing-table a:hover {
background: #505A6B;
}
/*------------------------------------*/
/*---------- MEDIA QUERIES -----------*/
/*------------------------------------*/
@media screen and (max-width: 700px) {
#prices td {
display: block !important;
width: 100% !important;
}
.pricing-table {
min-height: 0;
}
.popular .pricing-table {
margin-top: 0px;
}
}$(document).ready(function(){
$('#prices td').wrapInner('<div class="pricing-table" />');
});