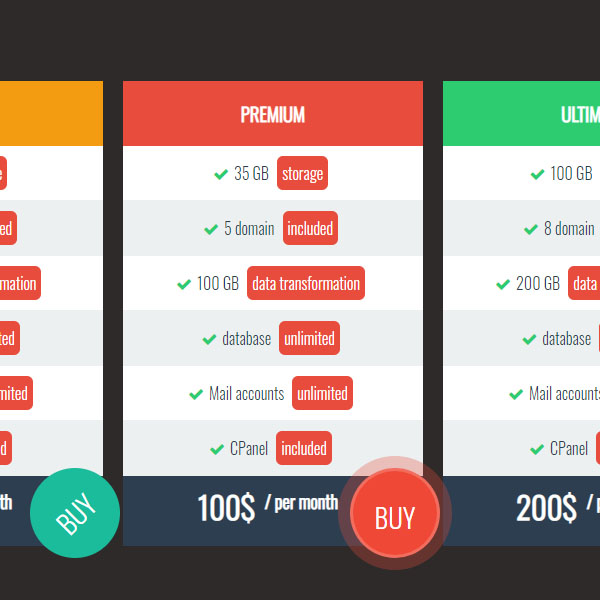
Color pricing panels will get more attention from your website audience. In this code, we also have color pricing panels. In each row, the items have a short text with a red background. Each panel has a different color and the buttons have a different color. Each button on the panels rotates during the hover and a shadow of the same color is created around it.
HTML
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<div class="container">
<div class="table">
<!--pricing table 1 -->
<h3 class="table-title basic-title">BASIC</h3>
<ul class="table-list">
<li><i class="fa fa-check"></i>10 GB <span>storage</span></li>
<li><i class="fa fa-check"></i>1 domain <span>included</span></li>
<li><i class="fa fa-check"></i>25 GB <span>data transformation</span></li>
<li><i class="fa fa-check"></i>database <span class="unlimited">unlimited</span></li>
<li><i class="fa fa-check"></i>Mail accounts <span class="unlimited">unlimited</span></li>
<li><i class="fa fa-check"></i>CPanel <span>included</span></li>
</ul>
<div class="price">60$<sup>/ per month</sup> </div>
<a class="buy basic" href="#">BUY </a>
</div>
<div class="table">
<!--pricing table 2 -->
<h3 class="table-title premium-title">PREMIUM</h3>
<ul class="table-list">
<li><i class="fa fa-check"></i>35 GB <span>storage</span></li>
<li><i class="fa fa-check"></i>5 domain <span>included</span></li>
<li><i class="fa fa-check"></i>100 GB <span>data transformation</span></li>
<li><i class="fa fa-check"></i>database <span class="unlimited">unlimited</span></li>
<li><i class="fa fa-check"></i>Mail accounts <span class="unlimited">unlimited</span></li>
<li><i class="fa fa-check"></i>CPanel <span>included</span></li>
</ul>
<div class="price">100$<sup>/ per month</sup></div>
<a class="buy premium" href="#">BUY </a>
</div>
</div>
<div class="table">
<!--pricing table 3 -->
<h3 class="table-title ultimate-title">ULTIMATE</h3>
<ul class="table-list">
<li><i class="fa fa-check"></i>100 GB <span>storage</span></li>
<li><i class="fa fa-check"></i>8 domain <span>included</span></li>
<li><i class="fa fa-check"></i>200 GB <span>data transformation</span></li>
<li><i class="fa fa-check"></i>database <span class="unlimited">unlimited</span></li>
<li><i class="fa fa-check"></i>Mail accounts <span class="unlimited">unlimited</span></li>
<li><i class="fa fa-check"></i>CPanel <span>included</span></li>
</ul>
<div class="price">200$<sup>/ per month</sup></div>
<a class="buy ultimate" href="#">BUY </a>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url(https://fonts.googleapis.com/css?family=Oswald:300);
/*-- first must include this css code --*/
*{
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
body{
font-family: 'Oswald', sans-serif;
background: #2e2a2a;
color: #FFF;
}
a{
text-decoration:none;
color: #fff;
}
/*----------- title -----------*/
.title{
text-align:left;
padding-bottom:35px;
padding-left:10px;
font-weight:200;
text-shadow: 0 1px 1px rgba(0,0,0,0.4);
}
.container{
width: 960px;
margin: 40px auto 0;
}
/*------------ table -----------*/
.table{
position:relative;
float: left;
width:300px;
margin:10px;
background: #fff;
text-align:center;
height:auto;
margin-bottom:90px;
-webkit-transition:all .3s linear;
transition:all .3s linear;
}
title:hover {
-webkit-animation: shake 1s;
animation: shake 1s;
}
/*------------- table title ------------*/
.table-title{
text-align:center;
background:#34495e;
padding:19px;
margin-top:-20px;
}
.basic-title{
background:#F39C12;
}
.premium-title{
background:#e74c3c;
}
.ultimate-title{
background:#2ecc71;
}
/*-----------------------------*/
/*---------------- table list ----------*/
.table-list{
list-style-type:none;
margin-top:0px;
}
.table-list li{
padding:15px;
border-bottom:1px solid #ecf0f1;
color:#2c3e50;
}
.table-list li:nth-child(2n){
background:#ecf0f1;
}
i{
color:#2ecc71;
padding-right:5px;
}
/*------------ price ------------*/
.price{
color:#fff;
background:#2c3e50;
height:70px;
overflow:hidden;
padding-top:8px;
margin-bottom:-28px;
font-size:1.9em;
font-weight:bold;
text-align:center;
}
.price sup{
padding:10px;
font-size:0.6em;
}
/*----------- buy link ----------*/
.buy{
position:absolute;
transform:rotate(-45deg);
-webkit-transform:rotate(-45deg);
display:block;
line-height:3.4;
width:90px;
height:90px;
font-size:1.7em;
border-radius:50%;
text-align:center;
margin-top: -50px;
}
.basic{
z-index:1;
background:#1BBC9B;
left:227px;
transition:all .3s linear;
-webkit-transition:all .3s linear;
}
.basic:hover{
border:3px solid rgba(255,255,255,0.2);
box-shadow:0 0 0 12px rgba(27,188,155,0.3);
transform:rotate(360deg);
-webkit-transform:rotate(360deg);
transition:all .3s linear ;
-webkit-transition:all .3s linear ;
}
.premium{
z-index:1;
background:#EF4836;
left:227px;
transition:all .3s linear;
-webkit-transition:all .3s linear;
}
.premium:hover{
border:3px solid rgba(255,255,255,0.2);
box-shadow:0 0 0 12px rgba(230,75,59,0.3);
transform:rotate(360deg);
-webkit-transform:rotate(360deg);
transition:all .3s linear ;
-webkit-transition:all .3s linear ;
}
.ultimate{
z-index:1;
background:#F7CA18;
left:227px;
transition:all .3s linear;
-webkit-transition:all .3s linear;
}
.ultimate:hover{
border:3px solid rgba(255,255,255,0.2);
box-shadow:0 0 0 12px rgba(247,202,24,0.3);
transform:rotate(360deg);
-webkit-transform:rotate(360deg);
transition:all .3s linear ;
-webkit-transition:all .3s linear ;
}
/*-------------------------*/
span{
background:#e74c3c;
color:#fff;
margin:5px;
padding:5px;
border-radius:6px;
}