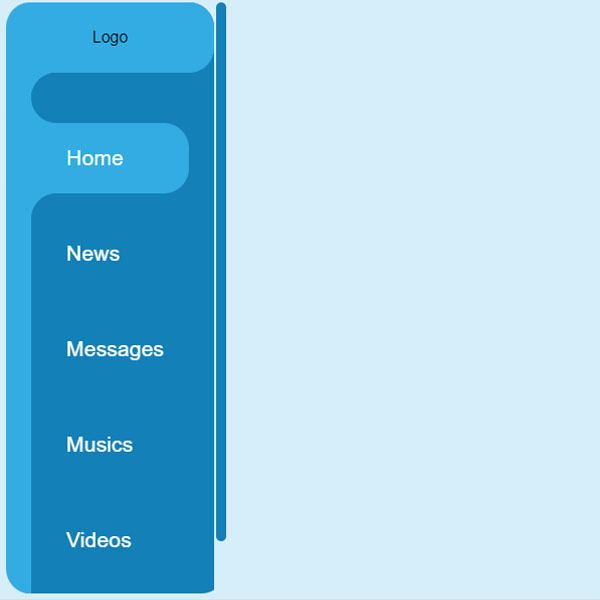
On websites that have a blue and white theme, using a menu that matches the theme of the website can increase the beauty of the website. In this post, this menu is blue, and by selecting any of the menu items, the light blue curve of the background of the item is placed. The website logo can also be placed at the top of the menu.
HTML
<!-- This script got from www.devanswer.com -->
<script src="http://www.devanswer.com/codes/files/ionicons.js"></script>
<aside class="side-bar-wrap">
<nav class="side-bar">
<div class="logo-area">
<p>Logo</p>
</div>
<ul>
<li class="active">
<a href="https://devanswer.com">
<span class="icon">
<ion-icon name="home-outline"></ion-icon>
</span>
<span class="title">Home</span>
</a>
</li>
<li>
<a href="https://devanswer.com">
<span class="icon">
<ion-icon name="newspaper-outline"></ion-icon>
</span>
<span class="title">News</span>
</a>
</li>
<li>
<a href="https://devanswer.com">
<span class="icon">
<ion-icon name="chatbox-ellipses-outline"></ion-icon>
</span>
<span class="title">Messages</span>
</a>
</li>
<li>
<a href="https://devanswer.com">
<span class="icon">
<ion-icon name="headset-outline"></ion-icon>
</span>
<span class="title">Musics</span>
</a>
</li>
<li>
<a href="https://devanswer.com">
<span class="icon">
<ion-icon name="play-outline"></ion-icon>
</span>
<span class="title">Videos</span>
</a>
</li>
</ul>
</nav>
</aside><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
:root {
--color-primary: #1380b8;
--color-secondary: #33ace3;
}
body {
margin: 10px;
background-color: rgb(51 172 227 / 20%);
font-family: sans-serif;
}
/* SideBar */
aside.side-bar-wrap {
--radius-size: 25px;
height: 98vh;
position: fixed;
top: 1vh;
left: 1vh;
overflow-y: scroll;
overflow-x: hidden;
border-radius: var(--radius-size);
padding-right: 2px;
}
aside.side-bar-wrap::-webkit-scrollbar {
width: 10px;
}
aside.side-bar-wrap::-webkit-scrollbar-track {
background-color: transparent;
}
aside.side-bar-wrap::-webkit-scrollbar-thumb {
border-radius: var(--radius-size);
background-color: var(--color-primary);
}
nav.side-bar {
min-height: 100%;
background-color: var(--color-primary);
display: inline-block;
border-left: var(--radius-size) solid var(--color-secondary);
border-right: var(--radius-size) solid var(--color-primary);
border-radius: var(--radius-size);
}
nav.side-bar .logo-area {
--curve-size: calc(2 * var(--radius-size));
position: relative;
display: flex;
justify-content: center;
align-items: center;
padding: 10px;
min-height: var(--curve-size);
background-color: var(--color-secondary);
border-radius: 0 var(--radius-size) var(--radius-size) 0;
box-shadow: var(--radius-size) 0 var(--color-secondary);
}
nav.side-bar .logo-area::after {
content: '';
width: var(--curve-size);
height: var(--curve-size);
background-color: var(--color-primary);
border-radius: 50%;
position: absolute;
bottom: calc(-1 * var(--curve-size));
left: 0;
box-shadow: calc(-1 * var(--curve-size) * 0.5) calc(-1 * var(--curve-size) * 0.5) var(--color-secondary);
}
nav.side-bar .logo-area img {
position: absolute;
max-height: 75%;
transition-duration: 1s;
}
aside.side-bar-wrap:hover nav.side-bar .logo-area img.min {
max-height: 0;
opacity: 0;
}
nav.side-bar .logo-area img.max {
max-width: 0;
opacity: 0;
transition-duration: 1s;
}
aside.side-bar-wrap:hover nav.side-bar .logo-area img.max {
max-width: 90%;
opacity: 1;
}
nav.side-bar ul {
padding: 0;
margin: calc(2 * var(--radius-size)) 0;
display: flex;
flex-direction: column;
}
nav.side-bar ul li {
height: 50px;
padding: 10px var(--radius-size);
list-style: none;
border-radius: var(--radius-size);
margin-bottom: var(--radius-size);
z-index: 1;
}
nav.side-bar ul li:not(.active) {
z-index: 2;
}
nav.side-bar ul li:not(.active):hover {
backdrop-filter: brightness(0.85);
}
nav.side-bar ul li.active {
position: relative;
background-color: var(--color-secondary);
border-radius: 0 var(--radius-size) var(--radius-size) 0;
}
nav.side-bar ul li.active::before,
nav.side-bar ul li.active::after {
--curve-size: calc(2 * var(--radius-size));
content: '';
width: var(--curve-size);
height: var(--curve-size);
background-color: var(--color-primary);
border-radius: 50%;
position: absolute;
}
nav.side-bar ul li.active::before {
top: calc(-1 * var(--curve-size));
left: 0;
box-shadow: calc(-1 * var(--curve-size) * 0.5) calc(var(--curve-size) * 0.5) var(--color-secondary);
}
nav.side-bar ul li.active::after {
bottom: calc(-1 * var(--curve-size));
left: 0;
box-shadow: calc(-1 * var(--curve-size) * 0.5) calc(-1 * var(--curve-size) * 0.5) var(--color-secondary);
}
nav.side-bar ul li a{
color: white;
font-size: 16pt;
width: 100%;
height: 100%;
display: flex;
gap: 0;
align-items: center;
text-decoration: none;
transition: 1s;
}
aside:hover nav.side-bar ul li a{
gap: 10px;
}
nav.side-bar ul li a span {
display: flex;
transition: 0.75s cubic-bezier(0.39, 0.58, 0.57, 1);
}
nav.side-bar ul li a span.icon {
font-size: 24pt;
}
nav.side-bar ul li a span.title {
max-width: 0;
opacity: 0;
}
aside:hover nav.side-bar ul li a span.title {
width: auto;
max-width: 10rem;
opacity: 1;
}Javascript
const initNavBar = () => {
const menusEl = document.querySelectorAll('.side-bar ul li')
menusEl.forEach(menu => menu.addEventListener('click', ()=> {
const menuActiveEl = document.querySelector('.side-bar ul li.active')
menuActiveEl.classList.remove('active')
menu.classList.add('active')
}))
}
initNavBar()