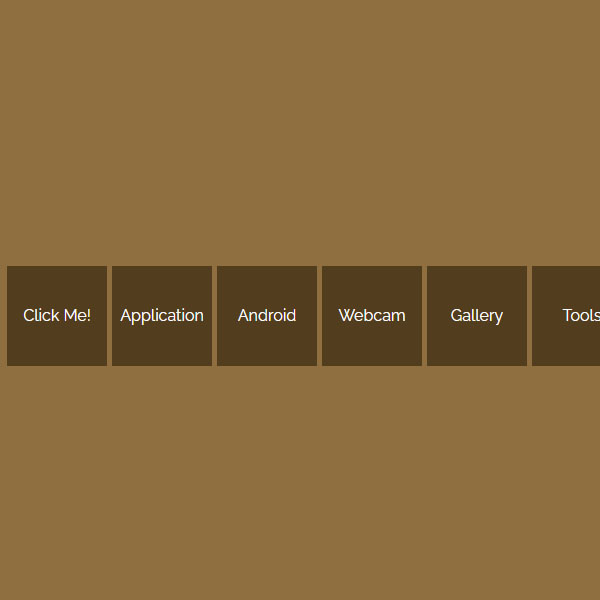
Using menus that open just by clicking the toggle button makes the website more private. In this code we have one of the same menus. This menu has become more beautiful with the color change animation during the time of Hover. The color of the menu items is white and their background is brown.
HTML
<!-- This script got from www.devanswer.com -->
<script type="text/javascript" src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<header class="ScriptHeader">
<div class="rt-container">
<div class="col-rt-12">
<div class="rt-heading">
<h1>Lorem ipsum dolor sit amet,</h1>
<h2>Lorem ipsum dolor sit amet, consectetur</h2>
</div>
</div>
</div>
</header>
<section>
<div class="rt-container">
<div class="col-rt-12">
<div class="SlideOutMenu">
<ul>
<li class="SlideoutActive"><a href="#">Click Me!</a></li>
<li class="hover"><a href="http://www.devanswer.com/">Application</a></li>
<li class="hover"><a href="http://www.devanswer.com/">Android</a></li>
<li class="hover"><a href="http://www.devanswer.com/">Webcam</a></li>
<li class="hover"><a href="http://www.devanswer.com/">Gallery</a></li>
<li class="hover"><a href="http://www.devanswer.com/">Tools</a></li>
</ul>
</div>
</div>
</div>
</section><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url('https://fonts.googleapis.com/css?family=Raleway:400,500,600,700,800,900');
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
article, header, section, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary {
display: block;
}
body {
background:#8F6F40 none repeat scroll 0 0;
color: #fff;
font-family: "Raleway",sans-serif;
font-size: 100%;
line-height: 24px;
margin: 0;
padding:0;
}
a{
font-family: "Raleway",sans-serif;
text-decoration: none;
outline: none;
}
a:hover, a:focus {
color: #373e18;
}
section {
float: left;
width: 100%;
margin-top:3em;
margin-bottom:2em;
}
h2 {
color: #1a0e0e;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
text-transform:uppercase;
}
h2 span {
display: block;
padding: 0;
font-size: 18px;
opacity: 0.7;
margin-top: 5px;
text-transform:uppercase;
}
#float-right{
float:right;
}
/* ******************************************************
Header
*********************************************************/
.ScriptTop {
background: #fff none repeat scroll 0 0;
float: left;
font-size: 0.69em;
font-weight: 600;
line-height: 2.2;
padding: 12px 0;
text-transform: uppercase;
width: 100%;
}
/* To Navigation Style 1*/
.ScriptTop ul {
margin: 24px 0;
padding: 0;
text-align: left;
}
.ScriptTop li{
list-style:none;
display:inline-block;
}
.ScriptTop li a {
background: #6a4aed none repeat scroll 0 0;
color: #fff;
display: inline-block;
font-size: 14px;
font-weight: 600;
padding: 5px 18px;
text-decoration: none;
text-transform: capitalize;
}
.ScriptTop li a:hover{
background:#000;
color:#fff;
}
/* Header*/
.ScriptHeader {
float: left;
width: 100%;
padding-top: 3em;
}
.rt-heading {
padding-bottom: 10px;
margin: 0 auto;
}
.ScriptHeader h1{
color: #fff;
font-size: 28px;
font-weight: 700;
margin: 0;
line-height: normal;
}
.ScriptHeader h2 {
color: #fff;
font-size: 18px;
font-weight: 400;
margin: 5px 0 0;
line-height: normal;
}
.ScriptHeader h1 span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
text-transform:uppercase;
}
.ScriptHeader span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
/* ******************************************************
Responsive Grids
*********************************************************/
.rt-container {
margin: 0 auto;
padding-left:12px;
padding-right:12px;
}
.rt-row:before, .rt-row:after {
display: table;
line-height: 0;
content: "";
}
.rt-row:after {
clear: both;
}
[class^="col-rt-"] {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
padding: 0 15px;
min-height: 1px;
position: relative;
}
@media (min-width: 768px) {
.rt-container {
width: 750px;
}
[class^="col-rt-"] {
float: left;
width: 49.9999999999%;
}
.col-rt-6, .col-rt-12 {
width: 100%;
}
}
@media (min-width: 1200px) {
.rt-container {
width: 1170px;
}
.col-rt-1 {
width:16.6%;
}
.col-rt-2 {
width:30.33%;
}
.col-rt-3 {
width:50%;
}
.col-rt-4 {
width: 67.664%;
}
.col-rt-5 {
width: 83.33%;
}
}
@media only screen and (min-width:240px) and (max-width: 768px){
.ScriptTop h1, .ScriptTop ul {
text-align: center;
}
.ScriptTop h1{
margin-top:0;
margin-bottom:15px;
}
.ScriptTop ul{
margin-top:12px;
}
.ScriptHeader h1,
.ScriptHeader h2,
.scriptnav ul{
text-align:center;
}
.scriptnav ul{
margin-top:12px;
}
#float-right{
float:none;
}
}
*,
*:after,
*::before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
@import url(https://fonts.googleapis.com/css?family=Lato:400,300,700,900);
/* ******************************************************
CSS Slide Out Menu
*********************************************************/
.SlideOutMenu {
height: 140px;
overflow: hidden;
}
.SlideoutActive {
z-index: 9;
}
.SlideOutMenu ul {
margin:0;
padding: 0;
}
.SlideOutMenu li,
.SlideOutMenu .SlideoutActive {
background: #523d1f none repeat scroll 0 0;
cursor: pointer;
display: block;
float: left;
width: 100px;
height: 100px;
line-height: 100px;
margin: 0 10px;
position: absolute;
text-align: center;
}
.SlideOutMenu li a{
color: #fff;
font-size: 16px;
color:#fff;
text-decoration:none;
}
.SlideOutMenu li.hover:hover{
background:#6F532A;
}Javascript
$(document).ready(function (e) {
$(".SlideoutActive").toggle(function () {
$(".SlideOutMenu ul li").each(function (index, element) {
$(this).animate({
"margin-left": index * 105
});
$(this).css("transition", "all .5s ease-in-out")
});
}, function () {
$(".SlideOutMenu ul li").each(function (index, element) {
$(this).animate({
"margin-left": 0
});
});
});
});