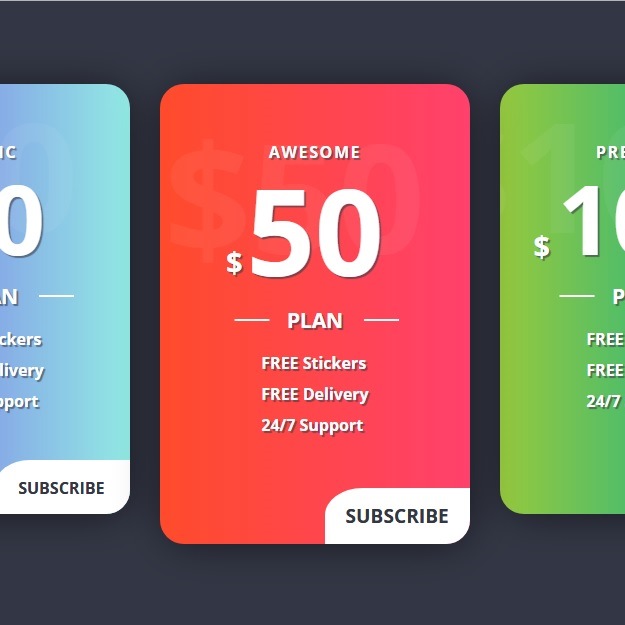
Pricing plans should be beautiful and attractive. Combination of colors can be used in them to make them more attractive. Besides, adding a simple effect to the buttons makes them attractive. The following code is a sample of such stylish pricing tables.
HTML
<!-- This script got from www.devanswer.com -->
<section class="pricing-table">
<div class="card">
<h6 class="type">basic</h6>
<div class="price"><span>$</span>20</div>
<h5 class="plan">plan</h5>
<ul class="details">
<li>FREE Stickers</li>
<li>FREE Delivery</li>
<li>24/7 support</li>
</ul>
<div class="buy-button">
<h3 class="btn">subscribe</h3>
</div>
</div>
<div class="card">
<h6 class="type">Awesome</h6>
<div class="price"><span>$</span>50</div>
<h5 class="plan">plan</h5>
<ul class="details">
<li>FREE Stickers</li>
<li>FREE Delivery</li>
<li>24/7 support</li>
</ul>
<div class="buy-button">
<h3 class="btn">subscribe</h3>
</div>
</div>
<div class="card">
<h6 class="type">premium</h6>
<div class="price"><span>$</span>100</div>
<h5 class="plan">plan</h5>
<ul class="details">
<li>FREE Stickers</li>
<li>FREE Delivery</li>
<li>24/7 support</li>
</ul>
<div class="buy-button">
<h3 class="btn">subscribe</h3>
</div>
</div>
</section>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css"><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url("https://fonts.googleapis.com/css?family=Open+Sans:400,700");
body {
background: #333745;
color: #fff;
font-family: "Open Sans", sans-serif;
font-weight: bold;
text-transform: uppercase;
text-shadow: 2px 2px 1px rgba(51, 55, 69, 0.6);
}
.pricing-table {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
display: flex;
}
.pricing-table .card {
width: 220px;
height: 370px;
padding: 30px;
border-radius: 1.5rem;
display: flex;
flex-direction: column;
align-items: center;
position: relative;
overflow: hidden;
box-shadow: 2px 2px 46px -4px rgba(0, 0, 0, 0.6);
transition: all 0.2s ease-in-out;
}
.pricing-table .card:nth-child(1) {
background: #7f7fd5;
background: linear-gradient(to left, #91eae4, #86a8e7, #7f7fd5);
}
.pricing-table .card:nth-child(1) .price::before {
content: "$20";
}
.pricing-table .card:nth-child(2) {
margin: 0 30px;
z-index: 2;
width: 250px;
height: 400px;
background: #ff416c;
background: linear-gradient(to right, #ff4b2b, #ff416c);
}
.pricing-table .card:nth-child(2) .price::before {
content: "$50";
}
.pricing-table .card:nth-child(3) {
background: #00b09b;
background: linear-gradient(to right, #96c93d, #00b09b);
}
.pricing-table .card:nth-child(3) .price::before {
content: "$100";
}
.pricing-table .card:nth-child(1) .price, .pricing-table .card:nth-child(3) .price {
font-size: 6rem;
}
.pricing-table .card:nth-child(1) .buy-button, .pricing-table .card:nth-child(3) .buy-button {
width: 230px;
height: 170px;
}
.pricing-table .card:nth-child(1) .buy-button h3, .pricing-table .card:nth-child(3) .buy-button h3 {
top: 12%;
left: 10%;
font-size: 1rem;
}
.pricing-table .card .type {
margin-top: 30px;
letter-spacing: 0.1rem;
}
.pricing-table .card .price {
font-size: 7.5rem;
position: relative;
margin: 10px 0px 20px;
z-index: 2;
}
.pricing-table .card .price span {
font-size: 1.8rem;
position: absolute;
left: -15%;
top: 65%;
}
.pricing-table .card .price::before {
position: absolute;
content: "";
color: rgba(255, 255, 255, 0.06);
font-size: 9.5rem;
z-index: -1;
right: -30%;
bottom: 15%;
text-shadow: 0 0 0px rgba(51, 55, 69, 0);
transition: all 1s ease-in-out;
}
.pricing-table .card .plan {
font-size: 1.3rem;
position: relative;
margin-bottom: 10px;
}
.pricing-table .card .plan::before, .pricing-table .card .plan::after {
position: absolute;
content: "";
width: 35px;
height: 2px;
background: #fff;
bottom: 40%;
transition: all 0.2s ease-out;
}
.pricing-table .card .plan::before {
right: 100%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.pricing-table .card .plan::after {
right: -100%;
-webkit-transform: translate(0%, -50%);
transform: translate(0%, -50%);
}
.pricing-table .card .details {
text-transform: capitalize;
}
.pricing-table .card .details li {
margin: 15px 0px;
}
.pricing-table .card .buy-button {
cursor: pointer;
position: absolute;
width: 250px;
height: 180px;
background: #fff;
border-radius: 15%;
right: -34%;
bottom: -27%;
transition: all 0.4s ease-in-out;
}
.pricing-table .card .buy-button h3 {
text-shadow: 0 0 0;
text-decoration: none;
color: #fff;
position: absolute;
left: 8%;
top: 10%;
color: #333745;
font-size: 1.2rem;
transition: all 0.4s ease-in-out;
}
.pricing-table .card:hover {
-webkit-transform: scale(1.02);
transform: scale(1.02);
}
.pricing-table .card:hover .price::before {
-webkit-animation: text-hover 1s ease-in-out infinite normal;
animation: text-hover 1s ease-in-out infinite normal;
}
.pricing-table .card:hover .plan::before {
right: 90%;
}
.pricing-table .card:hover .plan::after {
right: -90%;
}
.pricing-table .card:hover .buy-button {
width: 100%;
right: 0%;
border-radius: 0%;
}
.pricing-table .card:hover .buy-button h3 {
left: 50%;
-webkit-transform: translate(-50%, 0%);
transform: translate(-50%, 0%);
}
@-webkit-keyframes text-hover {
0% {
right: -30%;
}
50% {
right: -37%;
}
100% {
right: -30%;
}
}
@keyframes text-hover {
0% {
right: -30%;
}
50% {
right: -37%;
}
100% {
right: -30%;
}
}