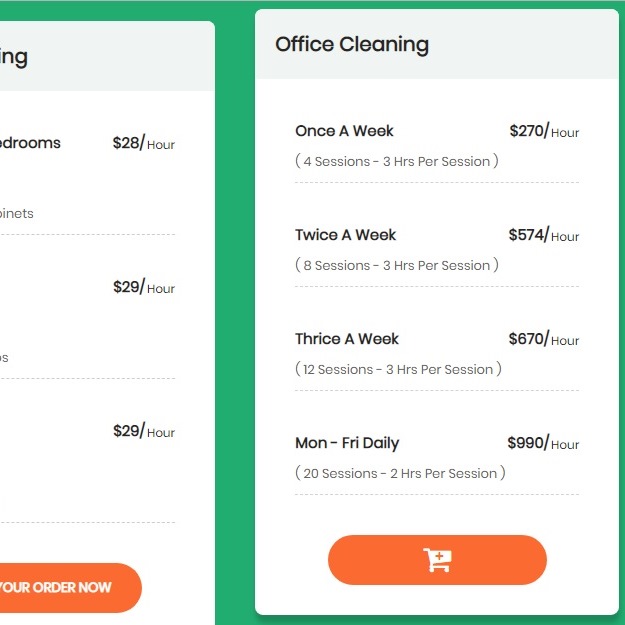
One way to add more details to pricing tables is to put more information in each line. The following pricing table is a sample for this. Besides, the shipping button is located at the bottom of each plan and lets the users to select that plan easily. This button has also a beautiful effect.
HTML
<!-- This script got from www.devanswer.com -->
<div class="table">
<h2 class="heading">
house cleaning
</h2>
<div class="block">
<p>kitchen and bedrooms
<span class="price">$28/
<sub>hour</sub>
</span>
<ul class="options">
<li>wipe cabinets</li>
<li>wipe tops</li>
<li>dust tops of cabinets</li>
</ul>
</p>
</div>
<div class="block">
<p>bathroom
<span class="price">$29/
<sub>hour</sub>
</span>
<ul class="options">
<li>dust counters</li>
<li>dust light</li>
<li>wipe countertops</li>
</ul>
</p>
</div>
<div class="block">
<p>living room
<span class="price">$29/
<sub>hour</sub>
</span>
<ul class="options">
<li>make beds</li>
<li>dust furniture</li>
<li>dust mini-blinds</li>
</ul>
</p>
</div>
<button class="btn">
<p>book your order now</p>
<span class="fa fa-cart-plus" aria-hidden="true"></span>
</button>
</div>
<div class="table">
<h2 class="heading">
office cleaning
</h2>
<div class="block">
<p>once a week
<span class="price">$270/
<sub>hour</sub>
</span>
<ul class="options">
<li>( 4 Sessions - 3 hrs per Session )</li>
</ul>
</p>
</div>
<div class="block">
<p>twice a week
<span class="price">$574/
<sub>hour</sub>
</span>
<ul class="options">
<li>( 8 Sessions - 3 hrs per Session )</li>
</ul>
</p>
</div>
<div class="block">
<p>thrice a week
<span class="price">$670/
<sub>hour</sub>
</span>
<ul class="options">
<li>( 12 Sessions - 3 hrs per Session )</li>
</ul>
</p>
</div>
<div class="block">
<p>mon - fri daily
<span class="price">$990/
<sub>hour</sub>
</span>
<ul class="options">
<li>( 20 Sessions - 2 hrs per Session )</li>
</ul>
</p>
</div>
<button class="btn">
<p>book your order now</p>
<span class="fa fa-cart-plus" aria-hidden="true"></span>
</button>
</div>
<div class="table">
<h2 class="heading">
commercial cleaning
</h2>
<div class="block">
<p>kitchen and bedrooms
<span class="price">$28/
<sub>hour</sub>
</span>
<ul class="options">
<li>wipe cabinets</li>
<li>wipe tops</li>
<li>dust tops of cabinets</li>
</ul>
</p>
</div>
<div class="block">
<p>bathroom
<span class="price">$29/
<sub>hour</sub>
</span>
<ul class="options">
<li>dust counters</li>
<li>dust light</li>
<li>wipe countertops</li>
</ul>
</p>
</div>
<div class="block">
<p>living room
<span class="price">$29/
<sub>hour</sub>
</span>
<ul class="options">
<li>make beds</li>
<li>dust furniture</li>
<li>dust mini-blinds</li>
</ul>
</p>
</div>
<button class="btn">
<p>book your order now</p>
</button>
</div>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css'><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url("https://fonts.googleapis.com/css?family=Poppins");
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
background: #21ac70;
font-family: 'Poppins', sans-serif;
}
.big-heading {
color: #fff;
text-align: center;
font-size: 26pt;
padding: 20px;
text-transform: capitalize;
}
.table {
background: #fff;
width: 27%;
height: auto;
display: block;
float: left;
position: relative;
left: 6%;
margin: 20px;
border-radius: 8px;
overflow: hidden;
-moz-box-shadow: 0px 0px 0px rgba(0, 0, 0, 0);
-webkit-box-shadow: 0px 0px 0px rgba(0, 0, 0, 0);
box-shadow: 0px 0px 0px rgba(0, 0, 0, 0);
-webkit-transform: translateY(0%);
transform: translateY(0%);
-webkit-transition: .3s;
transition: .3s;
}
.table:hover {
-webkit-transform: translateY(-2%);
transform: translateY(-2%);
-moz-box-shadow: 1px 8px 5px rgba(0, 0, 0, 0.2);
-webkit-box-shadow: 1px 8px 5px rgba(0, 0, 0, 0.2);
box-shadow: 1px 8px 5px rgba(0, 0, 0, 0.2);
}
.table .heading {
background: #f0f4f2;
width: 100%;
padding: 20px;
text-align: left;
font-size: 15pt;
color: #272625;
margin-bottom: 40px;
text-transform: capitalize;
}
.table .block {
display: block;
width: 78%;
margin: 40px 50%;
-webkit-transform: translate(-50%);
transform: translate(-50%);
border-bottom: 1px dashed rgba(0, 0, 0, 0.2);
}
.table .block .price {
float: right;
position: relative;
right: 30px;
}
.table .block .price sub {
position: absolute;
right: -30px;
top: 5px;
font-weight: lighter;
font-size: 9pt;
}
.table .block .options {
display: block;
list-style: none;
margin: 10px auto;
}
.table .block .options li {
font-size: 13px;
color: #676462;
text-transform: capitalize;
}
.table .btn {
display: block;
margin: 20px auto 30px;
width: 60%;
height: 50px;
background: #fb6a30;
border: none;
-webkit-border-radius: 50px;
border-radius: 50px;
-webkit-transition: .3s;
transition: .3s;
overflow: hidden;
}
.table .btn p {
font-weight: bolder;
color: #fff;
font-size: 10pt;
text-align: center;
line-height: 50px;
font-family: 'Poppins', sans-serif;
text-transform: uppercase;
-webkit-transform: translateX(0);
transform: translateX(0);
-webkit-transition: all 600ms cubic-bezier(1, 0, 0, 1);
transition: all 600ms cubic-bezier(1, 0, 0, 1);
}
.table .btn span {
font-size: 20px;
-webkit-transform: translate(-50%);
transform: translate(-50%);
position: relative;
top: -35px;
left: -100%;
color: #fff;
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all 600ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
}
.table .btn:hover {
cursor: pointer;
}
.table .btn:hover span {
left: 0%;
-webkit-transform: scale(1.5);
transform: scale(1.5);
}
.table .btn:hover p {
-webkit-transform: translateX(100%);
transform: translateX(100%);
}
p {
text-align: left;
color: #272625;
font-weight: 600;
font-size: 15px;
text-transform: capitalize;
}
h4 {
position: absolute;
top: 0;
left: 20px;
color: #fff;
font-size: 1.6em;
}
h4 a {
text-decoration: none;
color: #fff;
-webkit-transition: .5s;
transition: .5s;
}
h4 a:hover {
font-size: 1.8em;
text-decoration: underline;
}