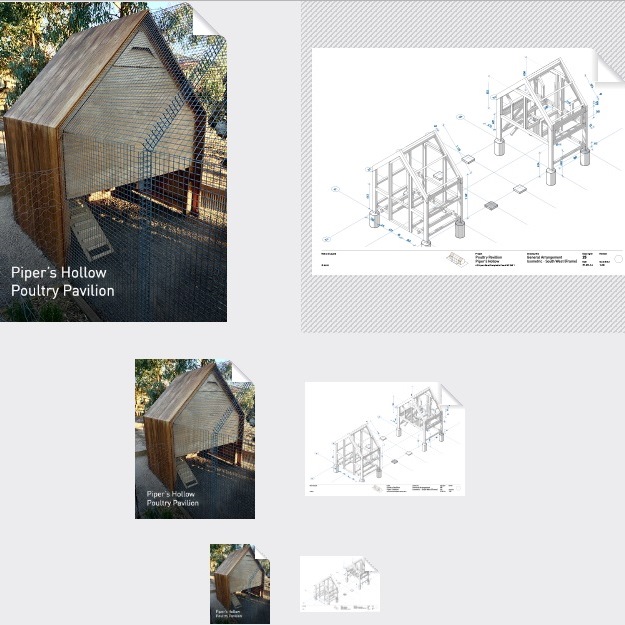
Various thumbnails maybe needed for various parts of the pages. For example in the home screen you may need a large thumbnail but in the footer or in the sidebar, smaller ones are needed. The following code is a good example of generating similar thumbnails but with different sizes. Besides, it has a simple on-mouse hover effect. Look at the pictures top right! They have another bending effect!
HTML
<!-- This script got from www.devanswer.com -->
<div class="content">
<div class="row">
<div class="thumbnail lrg">
<div class="document" style="--thumb-url: url(http://devanswer.com/codes/files/thumbnail.jpg)">
<img src="http://devanswer.com/codes/files/thumbnail.jpg" />
</div>
</div>
<div class="thumbnail lrg">
<div class="document" style="--thumb-url: url(http://devanswer.com/codes/files/isometric-thumbnail.png)">
<img src="http://devanswer.com/codes/files/isometric-thumbnail.png" />
</div>
</div>
</div>
<div class="row">
<div class="thumbnail med">
<div class="document" style="--thumb-url: url(http://devanswer.com/codes/files/thumbnail.jpg)">
<img src="http://devanswer.com/codes/files/thumbnail.jpg" />
</div>
</div>
<div class="thumbnail med">
<div class="document" style="--thumb-url: url(http://devanswer.com/codes/files/isometric-thumbnail.png)">
<img src="http://devanswer.com/codes/files/isometric-thumbnail.png" />
</div>
</div>
</div>
<div class="row">
<div class="thumbnail sml">
<div class="document" style="--thumb-url: url(http://devanswer.com/codes/files/thumbnail.jpg)">
<img src="http://devanswer.com/codes/files/thumbnail.jpg" />
</div>
</div>
<div class="thumbnail sml">
<div class="document" style="--thumb-url: url(http://devanswer.com/codes/files/isometric-thumbnail.png)">
<img src="http://devanswer.com/codes/files/isometric-thumbnail.png" />
</div>
</div>
</div>
<div class="row">
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@font-face {
font-family: 'barlow';
src: font-url("http://devanswer.com/codes/files/Barlow-Regular.woff") format("woff");
font-weight: 400;
font-style: normal;
}
body {
background-color: #ececee;
display: flex;
align-items: center;
height: 100vh;
font-family: 'barlow',sans-serif;
}
.content {
margin: 0 auto;
}
.row {
display: flex;
justify-content: center;
}
.thumbnail {
display: flex;
justify-content: center;
align-items: center;
height: 128px;
width: 128px;
font-size: 12px;
margin: 1em;
position: relative;
}
.thumbnail.sml {
font-size: 8px;
height: 64px;
width: 64px;
}
.thumbnail.sml img {
max-width: 64px;
max-height: 64px;
}
.thumbnail.lrg {
font-size: 18px;
height: 256px;
width: 256px;
}
.thumbnail.lrg img {
max-width: 256px;
max-height: 256px;
}
.thumbnail .document {
position: relative;
background-image: linear-gradient(-135deg, transparent 0%, transparent 50%, #c9c9cf 50%, white 62.5%, white 100%);
background-size: 1.5em 1.5em;
background-position: right .125em top .125em;
background-repeat: no-repeat;
}
.thumbnail .document::before {
content: "";
position: absolute;
background-image: linear-gradient(-90deg, rgba(0, 0, 0, 0.15), transparent), var(--thumb-url);
background-size: .33em 1.5em, cover;
background-position: top right,left center;
background-repeat: no-repeat,no-repeat;
top: 0;
height: 100%;
right: 1.5em;
left: 0;
border-top-right-radius: .4em;
}
.thumbnail .document::after {
content: "";
position: absolute;
background-image: linear-gradient(rgba(0, 0, 0, 0.15), transparent), var(--thumb-url);
background-size: 1.65em .33em, cover;
background-position: top right,center bottom;
background-repeat: no-repeat,no-repeat;
top: 1.5em;
bottom: 0;
right: 0;
left: 0;
border-top-right-radius: .4em;
}
.thumbnail img {
display: block;
max-width: 128px;
max-height: 128px;
visibility: hidden;
}
.thumbnail::before {
opacity: 0;
content: "";
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
z-index: -1;
background-image: repeating-linear-gradient(-45deg, transparent, transparent 30%, currentColor 30%, currentColor 50%, transparent 50%);
background-size: 4px 4px;
border-radius: 3px;
transition: .15s ease-in-out;
}
.thumbnail:hover::before {
left: -.5em;
right: -.5em;
top: -.5em;
bottom: -.5em;
opacity: .125;
}
a {
display: block;
color: inherit;
text-decoration: none;
opacity: .5;
font-size: 14px;
padding: 1em;
}