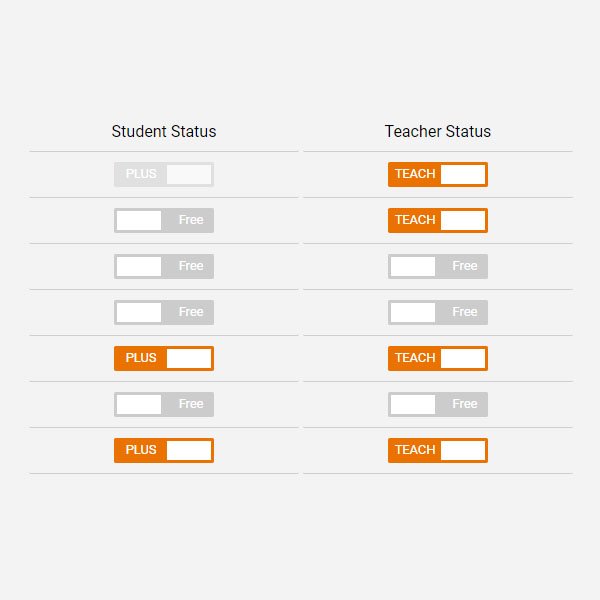
The use of switches in forms is very practical. In this post we have prepared a switch that can be placed in a form. This code puts several switches in two columns facing each other. These switches are gray and turn orange when selected. Each switch changes its title when selected. This is a pure CSS switch.
HTML
<!-- This script got from www.devanswer.com -->
<div id="teach-switch" class="col">
<div class="row header">
Student Status
</div>
<form class="row">
<label class="switch disabled">
<span class="switch-label-left">
PLUS
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox" checked="checked" disabled>
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
PLUS
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox">
<span class="slider"></span>
</label>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
PLUS
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox">
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
PLUS
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox">
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
PLUS
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox" checked="checked">
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
PLUS
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox">
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
PLUS
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox" checked="checked">
<span class="slider"></span>
</label>
</form>
</div>
<div id="teach-switch" class="col">
<div class="row header">
Teacher Status
</div>
<form class="row">
<label class="switch">
<span class="switch-label-left">
TEACH
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox" checked="checked">
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
TEACH
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox">
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
TEACH
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox">
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
TEACH
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox">
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
TEACH
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox" checked="checked">
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
TEACH
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox">
<span class="slider"></span>
</label>
</form>
<form class="row">
<label class="switch">
<span class="switch-label-left">
TEACH
</span>
<span class="switch-label-right">
Free
</span>
<input type="checkbox" checked="checked">
<span class="slider"></span>
</label>
</form>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url("https://fonts.googleapis.com/css?family=Roboto");
* {
border-radius: 2px;
}
body {
background: #f3f3f3;
font-family: roboto;
}
.col {
width: 20%;
box-sizing: border-box;
display: inline-block;
text-align: center;
}
.row {
padding: 10px;
margin: 0;
display: block;
border-bottom: 1px solid #ccc;
}
input[type=radio] {
position: absolute;
visibility: hidden;
display: none;
border-radius: 2px;
}
#student label, #teach label {
color: #333;
display: inline-block;
cursor: pointer;
font-weight: bold;
padding: 3px 20px;
width: 48%;
box-sizing: border-box;
margin-bottom: 0;
text-align: center;
font-size: 0.8em;
vertical-align: top;
}
#teach input[type=radio]:checked+label, #student input[type=radio]:checked+label {
color: #fff;
background: #ea7200;
}
.switch input[disabled]+.slider {
opacity: 0.5;
background-color: #ccc;
}
.switch input:checked[disabled]+.slider {
opacity: 0.5;
background-color: #ccc;
}
.switch input[disabled]+.slider {
cursor: not-allowed;
}
.switch.disabled span.switch-label-right {
text-indent: -9999em;
}
.radio-group {
border: solid 2px #fff;
outline: 1px solid #ccc;
background-color: #fff;
display: inline-block;
margin: 0;
border-radius: 0;
overflow: hidden;
vertical-align: middle;
}
.switch {
position: relative;
display: inline-block;
width: 100px;
height: 25px;
vertical-align: middle;
margin: 0;
}
.switch .switch-label-left, .switch .switch-label-right {
display: inline-block;
position: relative;
color: #fff;
z-index: 1;
box-sizing: border-box;
width: 50%;
font-size: 0.8em;
padding: 4px 0 3px 0px;
text-align: center;
margin-right: -4px;
}
.switch input {
display: none;
}
.switch input:checked+.slider {
background-color: #ea7200;
}
.switch input:checked+.slider:before {
-webkit-transform: translateX(50px);
-ms-transform: translateX(50px);
transform: translateX(50px);
}
.switch input:focus+.slider {
box-shadow: 0 0 1px #ea7200;
}
.switch .slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
-webkit-transition: 0.4s;
transition: 0.4s;
}
.switch .slider:before {
position: absolute;
content: "";
height: 19px;
width: 44px;
left: 3px;
bottom: 3px;
background-color: white;
-webkit-transition: 0.4s;
transition: 0.4s;
z-index: 99;
}
.switch .slider:before:hover {
cursor: pointer;
}