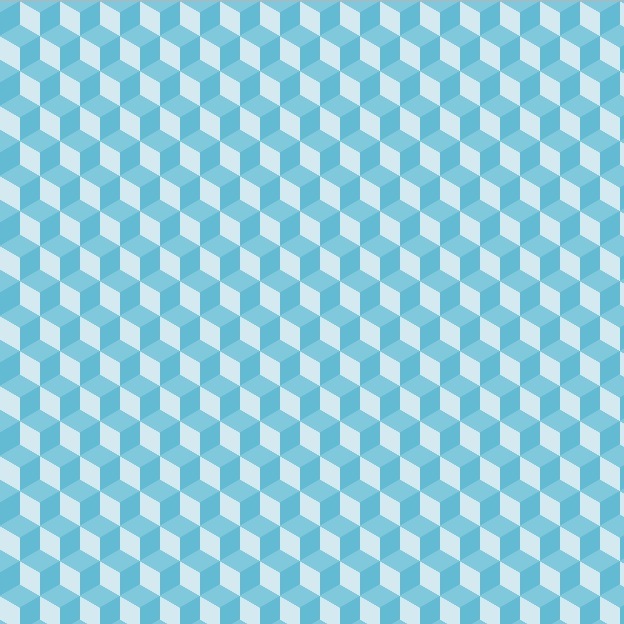
Making dimensions for 2D objects like a web page background is always interesting. It would be more amazing if you don’t use any images or codes except CSS. If you don’t believe it, just see the following script to see how it works!
CSS
body {
background-color: #62bbd3;
background-image: linear-gradient(30deg, #80c9dd 12%, transparent 12.5%, transparent 87%, #80c9dd 87.5%, #80c9dd), linear-gradient(150deg, #80c9dd 12%, transparent 12.5%, transparent 87%, #80c9dd 87.5%, #80c9dd), linear-gradient(30deg, #80c9dd 12%, transparent 12.5%, transparent 87%, #80c9dd 87.5%, #80c9dd), linear-gradient(150deg, #80c9dd 12%, transparent 12.5%, transparent 87%, #80c9dd 87.5%, #80c9dd), linear-gradient(60deg, #d5eaf0 25%, transparent 25.5%, transparent 75%, #d5eaf0 75%, #d5eaf0), linear-gradient(60deg, #d5eaf0 25%, transparent 25.5%, transparent 75%, #d5eaf0 75%, #d5eaf0);
background-size: 40px 70px;
background-position: 0 0, 0 0, 20px 35px, 20px 35px, 0 0, 20px 35px;
}
body1 {
background-color: #62bbd3;
background-image: radial-gradient(#fff 9px, transparent 10px), repeating-radial-gradient(#fff 0, #fff 4px, transparent 5px, transparent 20px, #fff 21px, #fff 25px, transparent 26px, transparent 50px);
background-size: 30px 30px, 90px 90px;
background-position: 0 0;
}