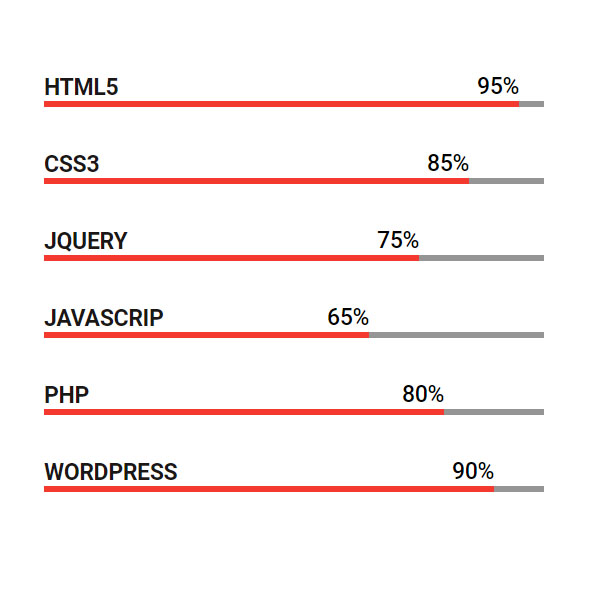
As you can see, we have a few progress bars in this post. These progress bars are red and are displayed in batches. This progress bar can be used to show the skill level of each person in resume forms. The title of each progress bar is written at the top and left. The percentage progress bar is also written to the right of each.
HTML
<!-- This script got from www.devanswer.com -->
<link rel='stylesheet' href='https://fonts.googleapis.com/css?family=Roboto:400,300,500,700,100'>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.2.3/animate.min.css'>
<link rel='stylesheet' href='https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css'>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js'></script>
<div class="wrapper">
<h2 class="how-title">Skill Progress Bar</h2>
<br><br>
<div class="skill">
<p>HTML5</p>
<div class="skill-bar skill1 wow slideInLeft animated">
<span class="skill-count1">95%</span>
</div>
</div>
<div class="skill">
<p>CSS3</p>
<div class="skill-bar skill2 wow slideInLeft animated">
<span class="skill-count2">85%</span>
</div>
</div>
<div class="skill">
<p>JQUERY</p>
<div class="skill-bar skill3 wow slideInLeft animated">
<span class="skill-count3">75%</span>
</div>
</div>
<div class="skill">
<p>JAVASCRIP</p>
<div class="skill-bar skill4 wow slideInLeft animated">
<span class="skill-count4">65%</span>
</div>
</div>
<div class="skill">
<p>PHP</p>
<div class="skill-bar skill5 wow slideInLeft animated">
<span class="skill-count5">80%</span>
</div>
</div>
<div class="skill">
<p>WORDPRESS</p>
<div class="skill-bar skill6 wow slideInLeft animated">
<span class="skill-count6">90%</span>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
.wrapper {
width: 400px;
font-family: 'Roboto', sans-serif;
margin: 0 auto;
}
.skill {
margin-bottom: 35px;
position: relative;
overflow-x: hidden;
}
.skill>p {
font-size: 18px;
font-weight: 700;
color: #1a1716;
margin: 0;
}
.skill:before {
width: 100%;
height: 5px;
content: "";
display: block;
position: absolute;
background: #959595;
bottom: 0;
}
.skill-bar {
width: 100%;
height: 5px;
background: #f4392f;
display: block;
position: relative;
}
.skill1 {
width: 95%;
}
.skill-bar span {
position: absolute;
border-top: 5px solid #f4392f;
top: -30px;
padding: 0;
font-size: 18px;
padding: 3px 0;
font-weight: 500;
}
.skill-bar {
position: relative;
}
.skill1 .skill-count1 {
right: 0;
}
.skill2 {
width: 85%;
}
.skill2 .skill-count2 {
right: 0;
}
.skill3 {
width: 75%;
}
.skill3 .skill-count3 {
right: 0;
}
.skill4 {
width: 65%
}
.skill4 .skill-count4 {
right: 0;
}
.skill5 {
width: 80%;
}
.skill5 .skill-count5 {
right: 0;
}
.skill6 {
width: 90%
}
.skill6 .skill-count6 {
right: 0;
}Javascript
(function ($) {
new WOW().init();
})(jQuery);