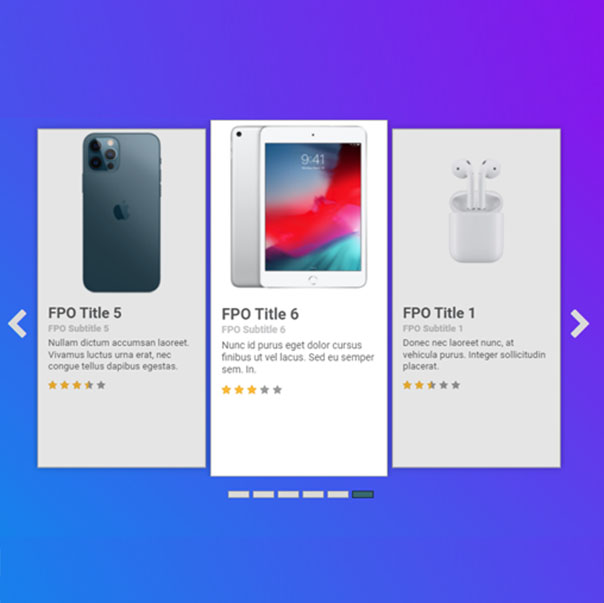
In this code we have a very attractive slider that can be used to introduce the products of a store, the authors of a site or even pricing. Each slide contains a photo, a title, and a short text. When we click on the left and right buttons on the slider, the slider moves one by one, and the slide in the middle gets bigger and has a white background. Each slide also has a star rating bar that can help customers choose the right product for them.
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<link rel='stylesheet' href='https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css'>
<link rel='stylesheet' href='https://cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css'>
<section class="cascade-slider">
<div class="cascade-slider-track">
<!-- Slider Item > 1 -->
<div class="cascade-slider-item">
<img src="//gomnam1336.github.io/Slider/Casecade_Slider_With_Text/image1.png?text=FPO+1" alt="FPO 1" />
<div class="cascade-slider-body">
<h5 class="cascade-slider-title">FPO Title 1</h5>
<h6 class="cascade-slider-subtitle text-muted">FPO Subtitle 1</h6>
<p class="cascade-slider-text">Donec nec laoreet nunc, at vehicula purus. Integer sollicitudin placerat.</p>
<div class="star-rating">2.35</div>
</div>
</div>
<!--/ Slider Item > 1 -->
<!-- Slider Item > 2 -->
<div class="cascade-slider-item">
<img src="http://devanswer.com/codes/files/apple1.png" alt="FPO 2" />
<div class="cascade-slider-body">
<h5 class="cascade-slider-title">FPO Title 2</h5>
<h6 class="cascade-slider-subtitle text-muted">FPO Subtitle 2</h6>
<p class="cascade-slider-text">Proin porta, urna id elementum imperdiet, odio nunc rutrum leo, eget gravida.</p>
<div class="star-rating">4.25</div>
</div>
</div>
<!--/ Slider Item > 2 -->
<!-- Slider Item > 3 -->
<div class="cascade-slider-item">
<img src="http://devanswer.com/codes/files/apple2.png" alt="FPO 3" />
<div class="cascade-slider-body">
<h5 class="cascade-slider-title">FPO Title 3</h5>
<h6 class="cascade-slider-subtitle text-muted">FPO Subtitle 3</h6>
<p class="cascade-slider-text">Ut ornare neque ac velit volutpat feugiat. Morbi ut felis nisi. Suspendisse.</p>
<div class="star-rating">2.50</div>
</div>
</div>
<!--/ Slider Item > 3 -->
<!-- Slider Item > 4 -->
<div class="cascade-slider-item">
<img src="http://devanswer.com/codes/files/apple3.png" alt="FPO 4" />
<div class="cascade-slider-body">
<h5 class="cascade-slider-title">FPO Title 4</h5>
<h6 class="cascade-slider-subtitle text-muted">FPO Subtitle 4</h6>
<p class="cascade-slider-text">Cras vel ultrices ex. Sed sollicitudin quam nunc, dapibus lacinia est mattis.</p>
<div class="star-rating">4.25</div>
</div>
</div>
<!--/ Slider Item > 4 -->
<!-- Slider Item > 5 -->
<div class="cascade-slider-item">
<img src="http://devanswer.com/codes/files/apple1.png" alt="FPO 5" />
<div class="cascade-slider-body">
<h5 class="cascade-slider-title">FPO Title 5</h5>
<h6 class="cascade-slider-subtitle text-muted">FPO Subtitle 5</h6>
<p class="cascade-slider-text">Nullam dictum accumsan laoreet. Vivamus luctus urna erat, nec congue tellus dapibus egestas.</p>
<div class="star-rating">3.35</div>
</div>
</div>
<!--/ Slider Item > 5 -->
<!-- Slider Item > 6 -->
<div class="cascade-slider-item">
<img src="http://devanswer.com/codes/files/apple2.png" alt="FPO 6" />
<div class="cascade-slider-body">
<h5 class="cascade-slider-title">FPO Title 6</h5>
<h6 class="cascade-slider-subtitle text-muted">FPO Subtitle 6</h6>
<p class="cascade-slider-text">Nunc id purus eget dolor cursus finibus ut vel lacus. Sed eu semper sem. In.</p>
<div class="star-rating">3.0</div>
</div>
</div>
<!--/ Slider Item > 5 -->
</div>
</section>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.8.1/slick.min.js'></script><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
@charset "UTF-8";
*::before, *::after {
box-sizing: border-box;
}
html, body {
width: 100%;
height: 100%;
-webkit-text-size-adjust: 100%;
text-size-adjust: 100%;
}
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
margin: 0;
background: linear-gradient(45deg, #0096eb, #9d00eb);;
}
h5, h6, p {
margin: 0;
}
.text-muted {
color: #bebfc1;
}
.cascade-slider {
font-family: roboto;
font-size: 14px;
font-weight: 400;
line-height: 1.25;
color: #58595b;
width: 750px;
height: 550px;
}
.cascade-slider-item {
display: flex;
flex-flow: column nowrap;
word-wrap: break-word;
min-width: 0;
max-width: 250px;
height: 500px;
background: #fff;
background-clip: border-box;
border: 1px solid #999999;
-webkit-box-shadow: 0 0 10px rgba(0, 0, 0, 0.25);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.25);
-webkit-transition: all 1s ease;
transition: all 1s ease;
}
.cascade-slider-item > img {
width: 100%;
}
.cascade-slider-item.slick-current {
position: relative;
-webkit-transform: scale(1);
transform: scale(1);
z-index: 1;
}
.cascade-slider-item:not(.slick-current) {
-webkit-transform: scale(0.95);
transform: scale(0.95);
filter: brightness(0.9);
}
.cascade-slider-body {
display: flex;
flex-flow: column nowrap;
height: 130px;
padding: 10px 15px;
}
.cascade-slider-title {
font-size: 22px;
font-weight: 700;
}
.cascade-slider-subtitle {
font-size: 14px;
margin-bottom: 5px;
}
.cascade-slider-text {
flex: 1;
margin-bottom: 10px;
}
.star-rating {
position: relative;
width: 90px;
display: inline-block;
letter-spacing: 5px;
}
.star-rating::before {
display: block;
font-family: FontAwesome;
font-size: 14px;
color: #999999;
content: "";
}
.star-rating span {
position: absolute;
top: 0;
left: 0;
width: auto;
display: block;
height: 100%;
overflow: hidden;
}
.star-rating span::before {
position: absolute;
top: 0;
left: 0;
display: block;
font-family: FontAwesome;
font-size: 14px;
color: #fcb832;
content: "";
}
.slick-prev,
.slick-next {
position: absolute;
top: 50%;
display: flex;
font-size: 0;
line-height: 0;
color: transparent;
width: 35px;
height: 40px;
background: transparent;
outline: none;
cursor: pointer;
border: 1px dashed transparent;
}
.slick-prev::before,
.slick-next::before {
position: absolute;
top: -6px;
left: 0;
display: flex;
align-items: center;
justify-content: center;
font-family: FontAwesome;
font-size: 44px;
line-height: 1.25;
color: #d9d9d9;
-webkit-transition: color 0.4s ease;
transition: color 0.4s ease;
}
.slick-prev:hover::before,
.slick-next:hover::before {
color: #3a676f;
}
.slick-prev {
left: -40px;
}
.slick-prev:before {
content: "";
}
.slick-next {
right: -40px;
}
.slick-next:before {
content: "";
}
.slick-dots {
display: flex;
flex-direction: row;
justify-content: center;
list-style-type: none;
margin: 20px 0;
padding: 0;
}
.slick-dots > li {
display: inline-block;
width: 30px;
height: 10px;
margin: 0;
padding: 0;
cursor: pointer;
}
.slick-dots > li:nth-last-of-type(n + 1) {
margin-left: 5px;
}
.slick-dots > li button {
color: transparent;
width: 30px;
height: 10px;
background: #d9d9d9;
border: 1px solid #999999;
border-radius: 0;
outline: none;
cursor: pointer;
}
.slick-dots > li button:hover, .slick-dots > li button:focus {
background: #3a676f;
border: 1px solid #0e191b;
outline: none;
-webkit-transition: all 0.4s ease;
transition: all 0.4s ease;
}
.slick-dots > li.slick-active > button {
background: #3a676f;
border: 1px solid #0e191b;
}console.log("Ready!");
// Star Rating
$.fn.rating = function () {
let val = 0,
size = 0,
stars = 5;
return this.each(function (i, e) {
val = parseFloat($(e).text());
size = $(e).width() / stars;
$(e).html($("<span />").animate({width: val * size }, 1000));
});
};
$(function () {
// Initialize Slider
$('.cascade-slider-track').slick({
centerMode: true,
centerPadding: '0px',
slidesToShow: 3,
slidesToScroll: 1,
dots: true,
focusOnSelect: true
});
// Initialize Star Rating
$('.star-rating').rating();
});