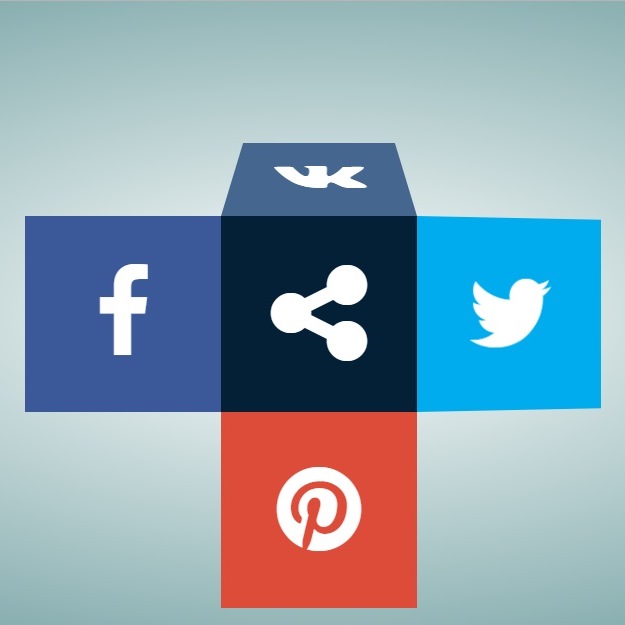
Another effect for social media sharing buttons is to put them in a cubic, which automatically gets opened when the mouse comes over it. The sense of 3D objects in two dimension page is always attractive and can gain more attentions and clicks!
HTML
<!-- This script got from www.devanswer.com -->
<div class="demo-container">
<div class="button"><i class="fa fa-share-alt"></i>
<div class="fb soc-but"><a class="back" title="On Facebook" href="https://www.facebook.com/plugins/like.php?href=http://devanswer.com"><i class="fa fa-facebook"></i></a></div>
<div class="tw soc-but"><a class="back" title="On Twitter" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com"><i class="fa fa-twitter"></i></a></div>
<div class="pi soc-but"><a class="back" title="Pin It" href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com"><i class="fa fa-pinterest"></i></a></div>
<div class="vk soc-but"><a class="back" title="On VK.com" href="https://vk.com/share.php?url=http://devanswer.com"><i class="fa fa-vk"></i></a></div>
</div>
</div>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css"><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
*, *:before, *:after {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.demo-container {
width: 100vw;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background-image: radial-gradient(farthest-corner at 50%, white, #67989A);
}
.button, .soc-but {
width: 7rem;
height: 7rem;
}
.button {
background: #042037;
position: relative;
-webkit-perspective: 300px;
perspective: 300px;
display: flex;
align-items: center;
justify-content: center;
font-size: 4rem;
color: white;
}
.button:hover .fb {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.button:hover .tw {
-webkit-transform: rotateY(-180deg);
transform: rotateY(-180deg);
}
.button:hover .pi {
-webkit-transform: rotateX(180deg);
transform: rotateX(180deg);
}
.button:hover .vk {
-webkit-transform: rotateX(-180deg);
transform: rotateX(-180deg);
}
.soc-but {
position: absolute;
left: 0;
top: 0;
transition: -webkit-transform 0.4s ease;
transition: transform 0.4s ease;
transition: transform 0.4s ease, -webkit-transform 0.4s ease;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.back {
width: 100%;
height: 100%;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
display: flex;
align-items: center;
justify-content: center;
font-size: 3.5rem;
color: white;
text-decoration: none;
}
.vk .back, .pi .back {
-webkit-transform: rotateX(180deg);
transform: rotateX(180deg);
}
.tw .back, .fb .back {
-webkit-transform: rotateY(180deg);
transform: rotateY(180deg);
}
.fb .back {
background: #3b5998;
}
.vk .back {
background: #45668e;
}
.tw .back {
background: #00aced;
}
.pi .back {
background: #dd4b39;
}
.fb, .vk {
-webkit-transform-origin: 0% 0%;
transform-origin: 0% 0%;
}
.pi, .tw {
-webkit-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
.tw {
transition-delay: 0.1s;
-webkit-transform: rotateY(-90deg);
transform: rotateY(-90deg);
}
.pi {
transition-delay: 0.2s;
-webkit-transform: rotateX(90deg);
transform: rotateX(90deg);
}
.vk {
-webkit-transform: rotateX(-90deg);
transform: rotateX(-90deg);
}
.fb {
transition-delay: 0.3s;
-webkit-transform: rotateY(90deg);
transform: rotateY(90deg);
}