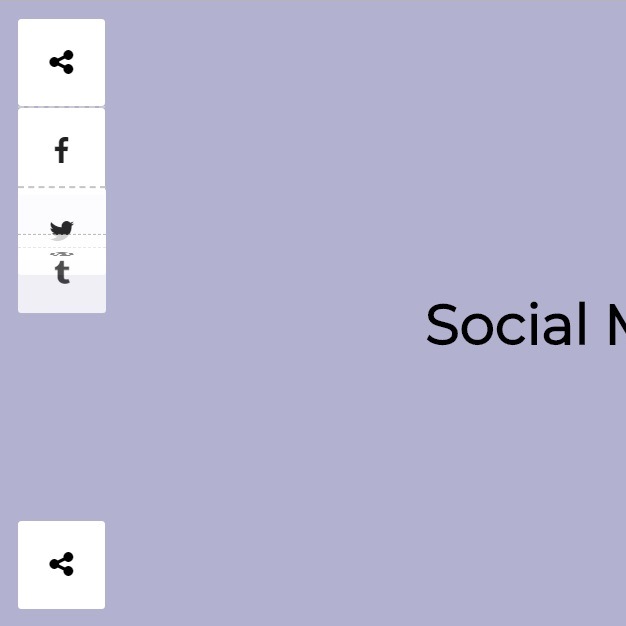
A good place to put social buttons are at the corners of the page. It is not essential to put all of them in a row or column. You can hide them and put one button instead. When the button is hovered, the social media buttons get expanded automatically one after another. Interesting!
HTML
<!-- This script got from www.devanswer.com -->
<ul class="menu bottomRight">
<li class="share top">
<i class="fa fa-share-alt"></i>
<ul class="submenu">
<li><a class="facebook" title="On Facebook" href="https://www.facebook.com/sharer.php?u=http://devanswer.com"><i class="fa fa-facebook"></i></a></li>
<li><a class="twitter" title="On Twitter" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com"><i class="fa fa-twitter"></i></a></li>
<li><a class="tumblr" title="On Tumblr" href="http://www.tumblr.com/share/link?url=http://devanswer.com"><i class="fa fa-tumblr"></i></a></li>
<li><a class="pinterest" title="Pin It" href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com"><i class="fa fa-pinterest"></i></a></li>
</ul>
</li>
</ul>
<ul class="menu bottomLeft">
<li class="share right">
<i class="fa fa-share-alt"></i>
<ul class="submenu">
<li><a class="facebook" title="On Facebook" href="https://www.facebook.com/sharer.php?u=http://devanswer.com"><i class="fa fa-facebook"></i></a></li>
<li><a class="twitter" title="On Twitter" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com"><i class="fa fa-twitter"></i></a></li>
<li><a class="tumblr" title="On Tumblr" href="http://www.tumblr.com/share/link?url=http://devanswer.com"><i class="fa fa-tumblr"></i></a></li>
<li><a class="pinterest" title="Pin It" href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com"><i class="fa fa-pinterest"></i></a></li>
</ul>
</li>
</ul>
<ul class="menu topLeft">
<li class="share bottom">
<i class="fa fa-share-alt"></i>
<ul class="submenu">
<li><a class="facebook" title="On Facebook" href="https://www.facebook.com/sharer.php?u=http://devanswer.com"><i class="fa fa-facebook"></i></a></li>
<li><a class="twitter" title="On Twitter" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com"><i class="fa fa-twitter"></i></a></li>
<li><a class="tumblr" title="On Tumblr" href="http://www.tumblr.com/share/link?url=http://devanswer.com"><i class="fa fa-tumblr"></i></a></li>
<li><a class="pinterest" title="Pin It" href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com"><i class="fa fa-pinterest"></i></a></li>
</ul>
</li>
</ul>
<ul class="menu topRight">
<li class="share left">
<i class="fa fa-share-alt"></i>
<ul class="submenu">
<li><a class="facebook" title="On Facebook" href="https://www.facebook.com/sharer.php?u=http://devanswer.com"><i class="fa fa-facebook"></i></a></li>
<li><a class="twitter" title="On Twitter" href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com"><i class="fa fa-twitter"></i></a></li>
<li><a class="tumblr" title="On Tumblr" href="http://www.tumblr.com/share/link?url=http://devanswer.com"><i class="fa fa-tumblr"></i></a></li>
<li><a class="pinterest" title="Pin It" href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com"><i class="fa fa-pinterest"></i></a></li>
</ul>
</li>
</ul>
<div class="container">
<h1>Social Media Icons</h1>
</div>
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.css'><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url("https://fonts.googleapis.com/css?family=Montserrat");
body {
background-color: #B2B1CF;
font-family: 'Montserrat', sans-serif;
}
.container {
height: 70px;
padding: 55px;
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
text-align: center;
}
.menu {
z-index: 999;
position: fixed;
padding: 0;
margin: 0;
list-style-type: none;
}
.menu .share i.fa {
height: 50px;
width: 50px;
text-align: center;
line-height: 50px;
background-color: #fff;
border-radius: 2px;
}
.menu .share:hover.bottom .submenu li:nth-child(1) {
opacity: 1;
top: 50px;
transform: rotate(0deg);
border-top: 1px dashed #cccccc;
transition-delay: 0.08s;
}
.menu .share:hover.bottom .submenu li:nth-child(2) {
opacity: 1;
top: 100px;
transform: rotate(0deg);
border-top: 1px dashed #cccccc;
transition-delay: 0.16s;
}
.menu .share:hover.bottom .submenu li:nth-child(3) {
opacity: 1;
top: 150px;
transform: rotate(0deg);
border-top: 1px dashed #cccccc;
transition-delay: 0.24s;
}
.menu .share:hover.bottom .submenu li:nth-child(4) {
opacity: 1;
top: 200px;
transform: rotate(0deg);
border-top: 1px dashed #cccccc;
transition-delay: 0.32s;
}
.menu .share:hover.bottom .submenu li:nth-child(5) {
opacity: 1;
top: 250px;
transform: rotate(0deg);
border-top: 1px dashed #cccccc;
transition-delay: 0.4s;
}
.menu .share:hover.left .submenu li:nth-child(1) {
opacity: 1;
left: -51px;
transform: rotate(0deg);
transition-delay: 0.5s;
border-right: 1px dashed #cccccc;
}
.menu .share:hover.left .submenu li:nth-child(2) {
opacity: 1;
left: -102px;
transform: rotate(0deg);
transition-delay: 1s;
border-right: 1px dashed #cccccc;
}
.menu .share:hover.left .submenu li:nth-child(3) {
opacity: 1;
left: -153px;
transform: rotate(0deg);
transition-delay: 1.5s;
border-right: 1px dashed #cccccc;
}
.menu .share:hover.left .submenu li:nth-child(4) {
opacity: 1;
left: -204px;
transform: rotate(0deg);
transition-delay: 2s;
border-right: 1px dashed #cccccc;
}
.menu .share:hover.left .submenu li:nth-child(5) {
opacity: 1;
left: -255px;
transform: rotate(0deg);
transition-delay: 2.5s;
border-right: 1px dashed #cccccc;
}
.menu .share:hover.right .submenu li:nth-child(1) {
opacity: 1;
left: 50px;
transform: rotate(0deg);
transition-delay: 0.08s;
border-left: 1px dashed #cccccc;
}
.menu .share:hover.right .submenu li:nth-child(2) {
opacity: 1;
left: 100px;
transform: rotate(0deg);
transition-delay: 0.16s;
border-left: 1px dashed #cccccc;
}
.menu .share:hover.right .submenu li:nth-child(3) {
opacity: 1;
left: 150px;
transform: rotate(0deg);
transition-delay: 0.24s;
border-left: 1px dashed #cccccc;
}
.menu .share:hover.right .submenu li:nth-child(4) {
opacity: 1;
left: 200px;
transform: rotate(0deg);
transition-delay: 0.32s;
border-left: 1px dashed #cccccc;
}
.menu .share:hover.right .submenu li:nth-child(5) {
opacity: 1;
left: 250px;
transform: rotate(0deg);
transition-delay: 0.4s;
border-left: 1px dashed #cccccc;
}
.menu .share:hover.top .submenu li:nth-child(1) {
opacity: 1;
top: -51px;
transition-delay: 0.08s;
transform: rotateY(0deg);
border-bottom: 1px dashed #d9d9d9;
}
.menu .share:hover.top .submenu li:nth-child(2) {
opacity: 1;
top: -102px;
transition-delay: 0.16s;
transform: rotateY(0deg);
border-bottom: 1px dashed #d9d9d9;
}
.menu .share:hover.top .submenu li:nth-child(3) {
opacity: 1;
top: -153px;
transition-delay: 0.24s;
transform: rotateY(0deg);
border-bottom: 1px dashed #d9d9d9;
}
.menu .share:hover.top .submenu li:nth-child(4) {
opacity: 1;
top: -204px;
transition-delay: 0.32s;
transform: rotateY(0deg);
border-bottom: 1px dashed #d9d9d9;
}
.menu .share:hover.top .submenu li:nth-child(5) {
opacity: 1;
top: -255px;
transition-delay: 0.4s;
transform: rotateY(0deg);
border-bottom: 1px dashed #d9d9d9;
}
.menu .submenu {
list-style-type: none;
padding: 0;
margin: 0;
}
.menu .submenu li {
transition: all ease-in-out 0.5s;
position: absolute;
top: 0;
left: 0;
z-index: -1;
opacity: 0;
}
.menu .submenu li a {
color: #212121;
}
.menu .submenu li a:hover i.fa {
color: #fff;
}
.menu .submenu li a:hover.facebook i.fa {
background-color: #3b5999;
}
.menu .submenu li a:hover.twitter i.fa {
background-color: #55acee;
}
.menu .submenu li a:hover.tumblr i.fa {
background-color: navy;
}
.menu .submenu li a:hover.pinterest i.fa {
background-color: #e4405f;
}
.menu .submenu li:nth-child(1) {
transform: rotateX(45deg);
}
.menu .submenu li:nth-child(2) {
transform: rotateX(90deg);
}
.menu .submenu li:nth-child(3) {
transform: rotateX(135deg);
}
.menu .submenu li:nth-child(4) {
transform: rotateX(180deg);
}
.menu.topLeft {
top: 10px;
left: 10px;
}
.menu.topRight {
top: 10px;
right: 10px;
}
.menu.bottomLeft {
bottom: 10px;
left: 10px;
}
.menu.bottomRight {
bottom: 10px;
right: 10px;
}