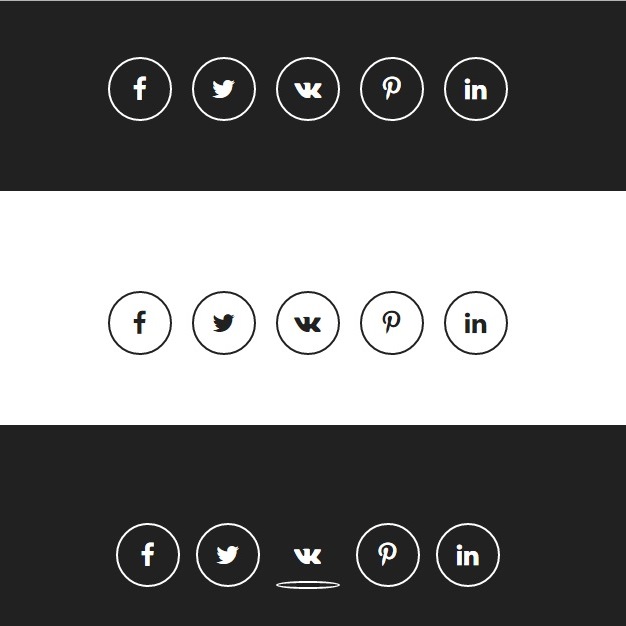
Preview
Source Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- This script got from www.devanswer.com -->
<style>
/*common styles !!!YOU DON'T NEED THEM */
.container {
margin: 60px auto 0px auto;
text-align: center;
}
.container h1 {
font-family: 'Roboto', sans-serif;
font-weight: 900;
font-size: 30px;
text-transform: uppercase;
color: #212121;
letter-spacing: 3px;
}
.container h1 span {
display: inline-block;
}
.container h1 span:before, .container h1 span:after {
content: "";
display: block;
width: 34px;
height: 2px;
background-color: #212121;
margin: 0px 0px 0px 2px;
}
.effect {
width: 100%;
padding: 50px 0px 70px 0px;
background-color: #212121;
}
.effect h2 {
color: #fff;
font-family: 'Playfair Display', serif;
font-weight: 400;
font-size: 25px;
letter-spacing: 3px;
}
.effect:nth-child(2) {
margin-top: 50px;
}
.effect:nth-child(2n+1) {
background-color: #fff;
}
.effect:nth-child(2n+1) h2 {
color: #212121;
}
.effect .buttons {
margin-top: 50px;
display: flex;
justify-content: center;
}
.effect a:last-child {
margin-right: 0px;
}
/*common link styles !!!YOU NEED THEM*/
.effect {
/*display: flex; !!!uncomment this line !!!*/
}
.effect a {
text-decoration: none !important;
color: #fff;
width: 60px;
height: 60px;
display: flex;
align-items: center;
justify-content: center;
border-radius: 10px;
margin-right: 20px;
font-size: 25px;
overflow: hidden;
position: relative;
}
.effect a i {
position: relative;
z-index: 3;
}
.effect a.fb {
background-color: #3b5998;
}
.effect a.tw {
background-color: #00aced;
}
.effect a.g-plus {
background-color: #dd4b39;
}
.effect a.dribbble {
background-color: #ea4c89;
}
.effect a.pinterest {
background-color: #cb2027;
}
.effect a.insta {
background-color: #bc2a8d;
}
.effect a.in {
background-color: #007bb6;
}
.effect a.vimeo {
background-color: #1ab7ea;
}
/* aeneas effect */
.effect.aeneas a {
transition: border-top-left-radius 0.1s linear 0s, border-top-right-radius 0.1s linear 0.1s, border-bottom-right-radius 0.1s linear 0.2s, border-bottom-left-radius 0.1s linear 0.3s, -webkit-transform 0.4s linear 0s;
transition: transform 0.4s linear 0s, border-top-left-radius 0.1s linear 0s, border-top-right-radius 0.1s linear 0.1s, border-bottom-right-radius 0.1s linear 0.2s, border-bottom-left-radius 0.1s linear 0.3s;
transition: transform 0.4s linear 0s, border-top-left-radius 0.1s linear 0s, border-top-right-radius 0.1s linear 0.1s, border-bottom-right-radius 0.1s linear 0.2s, border-bottom-left-radius 0.1s linear 0.3s, -webkit-transform 0.4s linear 0s;
}
.effect.aeneas a i {
transition: -webkit-transform 0.4s linear 0s;
transition: transform 0.4s linear 0s;
transition: transform 0.4s linear 0s, -webkit-transform 0.4s linear 0s;
}
.effect.aeneas a:hover {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
border-radius: 50%;
}
.effect.aeneas a:hover i {
-webkit-transform: rotate(-360deg);
transform: rotate(-360deg);
}
/* jaques effect */
.effect.jaques a {
transition: border-top-left-radius 0.1s linear 0s, border-top-right-radius 0.1s linear 0.1s, border-bottom-right-radius 0.1s linear 0.2s, border-bottom-left-radius 0.1s linear 0.3s;
}
.effect.jaques a:hover {
border-radius: 50%;
}
/* egeon effect */
.effect.egeon a {
transition: border-radius 0.2s linear 0.2s, -webkit-transform 0.2s linear 0s;
transition: transform 0.2s linear 0s, border-radius 0.2s linear 0.2s;
transition: transform 0.2s linear 0s, border-radius 0.2s linear 0.2s, -webkit-transform 0.2s linear 0s;
}
.effect.egeon a i {
transition: -webkit-transform 0.2s linear 0s;
transition: transform 0.2s linear 0s;
transition: transform 0.2s linear 0s, -webkit-transform 0.2s linear 0s;
}
.effect.egeon a:hover {
-webkit-transform: rotate(-90deg);
transform: rotate(-90deg);
border-top-left-radius: 50%;
border-top-right-radius: 50%;
border-bottom-left-radius: 50%;
}
.effect.egeon a:hover i {
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
/* claudio effect */
.effect.claudio a {
transition: border-radius 0.2s linear 0s, -webkit-transform 0.2s linear 0s;
transition: transform 0.2s linear 0s, border-radius 0.2s linear 0s;
transition: transform 0.2s linear 0s, border-radius 0.2s linear 0s, -webkit-transform 0.2s linear 0s;
}
.effect.claudio a:hover {
-webkit-transform: scale(1.2);
transform: scale(1.2);
border-bottom-left-radius: 50%;
border-top-right-radius: 50%;
}
/* laertes effect */
.effect.laertes a {
transition: all 0.2s linear 0s;
}
.effect.laertes a i {
transition: all 0.2s linear 0s;
}
.effect.laertes a:hover {
border-radius: 50%/20%;
}
.effect.laertes a:hover i {
-webkit-transform: scale(1.1);
transform: scale(1.1);
text-shadow: 0 0 12px rgba(33, 33, 33, 0.6);
}
</style>
</head>
<body>
<div class="container">
<h1>CSS3 Social Buttons</h1>
<div class="effect aeneas">
<div class="buttons">
<a href="https://www.facebook.com/sharer.php?u=http://devanswer.com" class="fb" title="On Facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com" class="tw" title="On Twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="https://vk.com/share.php?url=http://devanswer.com" class="vimeo" title="On VK.com"><i class="fa fa-vk" aria-hidden="true"></i></a>
<a href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com" class="pinterest" title="Pin It"><i class="fa fa-pinterest-p" aria-hidden="true"></i></a>
<a href="https://www.linkedin.com/shareArticle?mini=true&url=http://devanswer.com" class="in" title="On LinkedIn"><i class="fa fa-linkedin" aria-hidden="true"></i></a>
</div>
</div>
<div class="effect jaques">
<div class="buttons">
<a href="https://www.facebook.com/sharer.php?u=http://devanswer.com" class="fb" title="On Facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com" class="tw" title="On Twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="https://vk.com/share.php?url=http://devanswer.com" class="vimeo" title="On VK.com"><i class="fa fa-vk" aria-hidden="true"></i></a>
<a href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com" class="pinterest" title="Pin It"><i class="fa fa-pinterest-p" aria-hidden="true"></i></a>
<a href="https://www.linkedin.com/shareArticle?mini=true&url=http://devanswer.com" class="in" title="On LinkedIn"><i class="fa fa-linkedin" aria-hidden="true"></i></a>
</div>
</div>
<div class="effect egeon">
<div class="buttons">
<a href="https://www.facebook.com/sharer.php?u=http://devanswer.com" class="fb" title="On Facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com" class="tw" title="On Twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="https://vk.com/share.php?url=http://devanswer.com" class="vimeo" title="On VK.com"><i class="fa fa-vk" aria-hidden="true"></i></a>
<a href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com" class="pinterest" title="Pin It"><i class="fa fa-pinterest-p" aria-hidden="true"></i></a>
<a href="https://www.linkedin.com/shareArticle?mini=true&url=http://devanswer.com" class="in" title="On LinkedIn"><i class="fa fa-linkedin" aria-hidden="true"></i></a>
</div>
</div>
<div class="effect claudio">
<div class="buttons">
<a href="https://www.facebook.com/sharer.php?u=http://devanswer.com" class="fb" title="On Facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com" class="tw" title="On Twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="https://vk.com/share.php?url=http://devanswer.com" class="vimeo" title="On VK.com"><i class="fa fa-vk" aria-hidden="true"></i></a>
<a href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com" class="pinterest" title="Pin It"><i class="fa fa-pinterest-p" aria-hidden="true"></i></a>
<a href="https://www.linkedin.com/shareArticle?mini=true&url=http://devanswer.com" class="in" title="On LinkedIn"><i class="fa fa-linkedin" aria-hidden="true"></i></a>
</div>
</div>
<div class="effect laertes">
<div class="buttons">
<a href="https://www.facebook.com/sharer.php?u=http://devanswer.com" class="fb" title="On Facebook"><i class="fa fa-facebook" aria-hidden="true"></i></a>
<a href="https://twitter.com/intent/tweet?text=DevAnswer&url=http://devanswer.com" class="tw" title="On Twitter"><i class="fa fa-twitter" aria-hidden="true"></i></a>
<a href="https://vk.com/share.php?url=http://devanswer.com" class="vimeo" title="On VK.com"><i class="fa fa-vk" aria-hidden="true"></i></a>
<a href="https://www.pinterest.com/pin/create/button/?url=http://devanswer.com" class="pinterest" title="Pin It"><i class="fa fa-pinterest-p" aria-hidden="true"></i></a>
<a href="https://www.linkedin.com/shareArticle?mini=true&url=http://devanswer.com" class="in" title="On LinkedIn"><i class="fa fa-linkedin" aria-hidden="true"></i></a>
</div>
</div>
</div>
<link href="https://fonts.googleapis.com/css?family=Roboto:400,900" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Playfair+Display:400i" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css">
<link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css'><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
</body>
<script>'undefined'=== typeof _trfq || (window._trfq = []);'undefined'=== typeof _trfd && (window._trfd=[]),_trfd.push({'tccl.baseHost':'secureserver.net'},{'ap':'cpbh-mt'},{'server':'p3plmcpnl484880'},{'dcenter':'p3'},{'cp_id':'765442'},{'cp_cl':'8'}) // Monitoring performance to make your website faster. If you want to opt-out, please contact web hosting support.</script><script src='https://img1.wsimg.com/traffic-assets/js/tccl.min.js'></script></html>