Preview
Source Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- This script got from www.devanswer.com -->
<style>
#modal-zoom-in {
top: 50%;
left: 50%;
transform: translate(-50%, -50%) scale(0);
transition: all 0.8s cubic-bezier(0.6, -0.28, 0.735, 0.045);
}
#modal-zoom-in.show {
transform: translate(-50%, -50%) scale(1);
transition: all 0.8s cubic-bezier(0.175, 0.885, 0.32, 1.275);
}
#modal-drop-in {
top: -200%;
left: 50%;
transform: translate(-50%, -50%);
}
#modal-drop-in.show {
top: 50%;
animation: bounce-out 1s;
}
@keyframes bounce-out {
0% {
top: -200%;
}
25% {
top: 50%;
}
40% {
top: 35%;
}
55% {
top: 50%;
}
70% {
top: 42%;
}
85% {
top: 50%;
}
95% {
top: 48%;
}
100% {
top: 50%;
}
}
/* Extra stuff just to make the demo pretty. */
body {
padding: 50px 0;
color: #fff;
font-family: "Helvetica", serif;
font-size: 14px;
text-align: center;
line-height: 24px;
background: #273552;
perspective: 2500px;
transform-style: preserve-3d;
}
h1 {
margin-bottom: 75px;
font-size: 55px;
line-height: 1.2;
}
h2 {
margin: 0 0 25px;
}
footer {
margin: 75px 0 35px;
}
a {
color: #13A865;
text-decoration: none;
}
a:hover {
color: #22e68e;
}
form label {
display: block;
margin-bottom: 10px;
}
form input {
margin-left: 10px;
}
form input[type=submit] {
margin: 0;
padding: 6px 20px;
color: #333;
}
.buttons {
width: 80%;
margin: 0 auto;
padding: 0;
list-style: none;
overflow: hidden;
}
.buttons li {
width: 50%;
margin: 0 auto 30px;
float: left;
padding-bottom: 30px;
/* border-bottom: 1px solid #6C7994; */
}
.buttons button {
padding: 6px 20px;
background: #fff;
border: none;
border-radius: 4px;
color: #333;
}
.modal-background {
position: absolute;
top: 0;
right: 0;
bottom: 0;
min-height: 100vh;
left: 0;
background: rgba(69, 69, 69, 0.7);
opacity: 0;
pointer-events: none;
}
.modal-background.show {
display: block;
opacity: 1;
pointer-events: auto;
animation: fadein 0.8s;
}
.modal-background.hide {
animation: fadeout 0.8s;
}
@keyframes fadein {
from {
opacity: 0;
}
to {
opacity: 1;
}
}
@keyframes fadeout {
from {
opacity: 1;
}
to {
opacity: 0;
}
}
.modal {
position: absolute;
padding: 35px;
box-shadow: 0px 0px 8px 0px #333;
background: #875794;
color: #fff;
text-align: left;
transform-style: preserve-3d;
}
.modal .face-3d {
backface-visibility: hidden;
}
.modal .back-3d {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
content: "";
background: #875794;
transform: rotateY(180deg);
}
</style>
</head>
<body>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/modernizr/2.8.3/modernizr.min.js" type="text/javascript"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/prefixfree/1.0.7/prefixfree.min.js"></script>
<div class="container">
<h1>Modal Animations</h1>
<ul class="buttons">
<li><button data-modal="modal-zoom-in">Zoom In</button></li>
<li><button data-modal="modal-drop-in">Drop In</button></li>
</ul>
</div>
<div class="modal-background"></div>
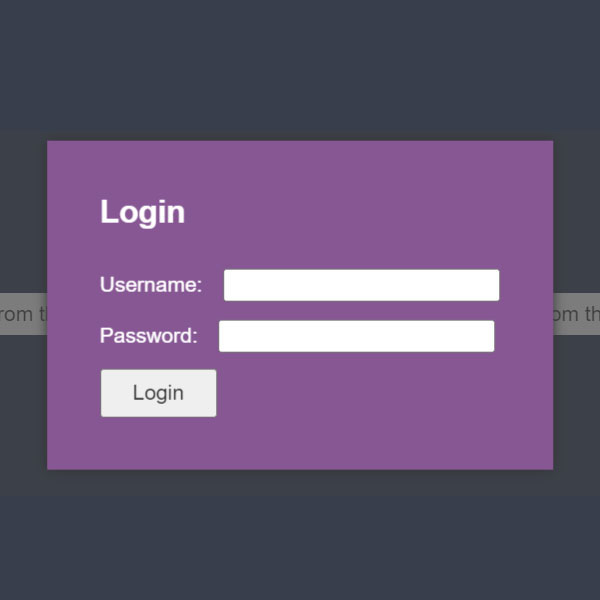
<div id="modal-zoom-in" class="modal">
<h2>Login</h2>
<form action="#">
<label>
Username:
<input type="text" name="username" value="">
</label>
<label>
Password:
<input type="password" name="password" value="">
</label>
<input type="submit" value="Login">
</form>
</div>
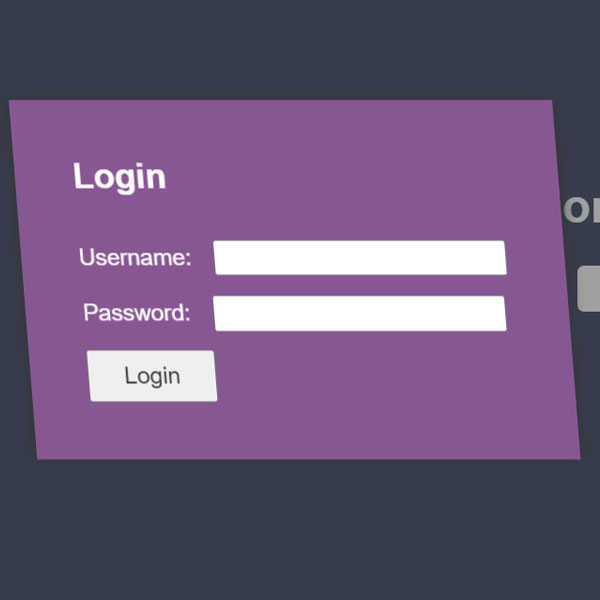
<div id="modal-drop-in" class="modal">
<h2>Login</h2>
<form action="#">
<label>
Username:
<input type="text" name="username" value="">
</label>
<label>
Password:
<input type="password" name="password" value="">
</label>
<input type="submit" value="Login">
</form>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
<script>
(function($) {
$('.buttons button').on('click', function() {
$('.modal-background').addClass('show').removeClass('hide');
$('#'+$(this).data('modal')).addClass('show').removeClass('hide');
});
$('.modal-background').on('click', function(e) {
e.preventDefault();
$(this).removeClass('show').addClass('hide');
$('.modal.show').removeClass('show').addClass('hide');
});
$('.modal').on('click', function(e) {
e.preventDefault();
});
})(jQuery);
</script>
</body>
<script>'undefined'=== typeof _trfq || (window._trfq = []);'undefined'=== typeof _trfd && (window._trfd=[]),_trfd.push({'tccl.baseHost':'secureserver.net'},{'ap':'cpbh-mt'},{'server':'p3plmcpnl484880'},{'dcenter':'p3'},{'cp_id':'765442'},{'cp_cl':'8'}) // Monitoring performance to make your website faster. If you want to opt-out, please contact web hosting support.</script><script src='https://img1.wsimg.com/traffic-assets/js/tccl.min.js'></script></html>