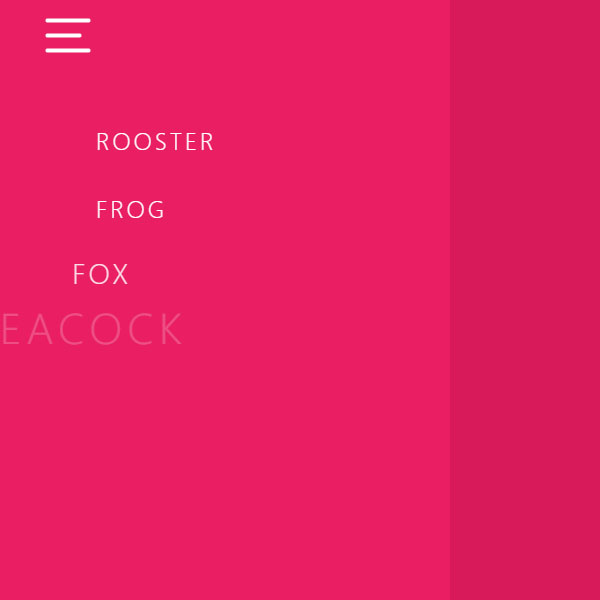
In this code you have a beautiful sidebar that is normally hidden and only the hamburger menu icon is visible. Clicking on this icon opens the sidebar and its items are displayed along with the fade in animation. To close this sidebar again, click on the close icon, the sidebar items will be removed along with the fade out animation, and the sidebar will be closed.
HTML
<!-- This script got from www.devanswer.com -->
<script src='http://www.devanswer.com/codes/files/gsap.min.js'></script>
<nav class="navbar">
<div class="nav-icon">
<div class="line"></div>
<div class="line"></div>
<div class="line"></div>
</div>
<div class="menu">
<ul>
<li class="item">Rooster</li>
<li class="item">Frog</li>
<li class="item">Fox</li>
<li class="item">Peacock</li>
<li class="item">Spider</li>
</ul>
</div>
</nav>
<!-- partial --><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
body {
margin: 0;
background-color: rgb(216, 25, 90);
}
.navbar {
position: fixed;
background-color: #e91e63;
top: 0;
left: 0;
height: 100%;
width: 100%;
padding-top: 5rem;
max-width: 300px;
clip-path: circle(30px at 45px 45px);
}
.nav-icon {
position: absolute;
width: 30px;
height: 30px;
top: 45px;
left: 45px;
transform: translate(-50%, -50%);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
cursor: pointer;
}
.nav-icon .line {
height: 3px;
width: 100%;
background-color: #fff;
border-radius: 5px;
}
.nav-icon .line:nth-child(2) {
width: 80%;
margin: 7px 0;
align-self: flex-start;
}
.menu {
list-style: none;
}
.item {
margin: 1.5rem;
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
font-weight: 200;
font-size: 1rem;
color: #fff;
text-transform: uppercase;
letter-spacing: 2px;
transform: translateY(-15px) scale(2);
transform-origin: center center;
opacity: 0;
}
li {
text-decoration: none;
list-style-type:none;
}Javascript
const tl = new gsap.timeline();
tl.to(".navbar", {
clipPath: "circle(150% at 45px 45px)"
}).to(
".item",
{
opacity: 1,
y: 0,
scale: 1,
duration: 0.5,
stagger: 0.25
},
"-=0.25"
);
tl.pause();
const navIcon = document.querySelector(".nav-icon");
navIcon.addEventListener("click", () => {
if (tl.reversed() || tl.paused()) tl.play();
else tl.reverse();
});