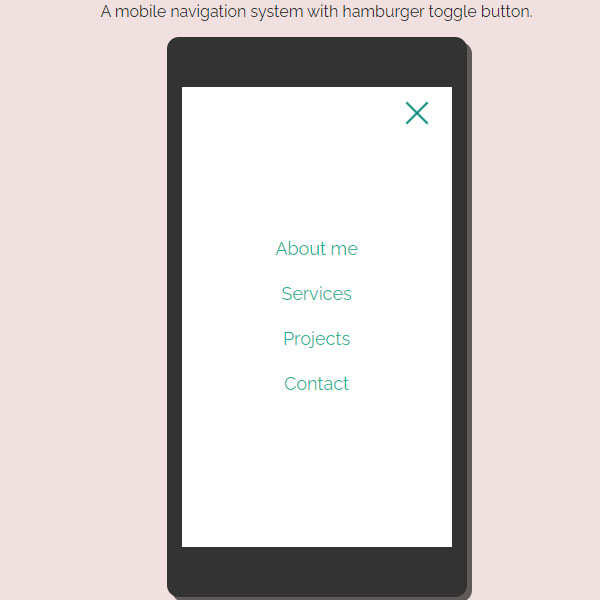
To make your website more beautiful, you can use codes with effects. This code, along with the animation, displays a full-screen menu. By clicking on the hamburger button, the menu is displayed and the menu items are arranged in the middle of the left and right. These items are green and have a white background.
HTML
<!-- This script got from www.devanswer.com -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script>
<section>
<div class="rt-container">
<div class="col-rt-12">
<div class="Scriptcontent">
<div class="mobile">
<div class="mainContainer">
<header>
<a href="#" class="logo">Template</a>
<a href="#" class="menuBtn">
<span class="lines"></span>
</a>
<nav class="mainMenu">
<ul>
<li>
<a href="http://www.devanswer.com/">About me</a>
</li>
<li>
<a href="http://www.devanswer.com/">Services</a>
</li>
<li>
<a href="http://www.devanswer.com/">Projects</a>
</li>
<li>
<a href="http://www.devanswer.com/">Contact</a>
</li>
</ul>
</nav>
</header>
</div>
</div>
</div>
</div>
</div>
</section><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url('https://fonts.googleapis.com/css?family=Raleway:400,500,600,700,800,900');
html {
box-sizing: border-box;
}
*, *:before, *:after {
box-sizing: inherit;
}
article, header, section, aside, details, figcaption, figure, footer, header, hgroup, main, nav, section, summary {
display: block;
}
body {
background:#f0e0e0 none repeat scroll 0 0;
color: #222;
font-size: 100%;
line-height: 24px;
margin: 0;
padding:0;
font-family: "Raleway",sans-serif;
}
a{
font-family: "Raleway",sans-serif;
text-decoration: none;
outline: none;
}
a:hover, a:focus {
color: #373e18;
}
section {
float: left;
width: 100%;
padding-bottom:3em;
}
h2 {
color: #1a0e0e;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
text-transform:uppercase;
}
h2 span {
display: block;
padding: 0;
font-size: 18px;
opacity: 0.7;
margin-top: 5px;
text-transform:uppercase;
}
#float-right{
float:right;
}
/* ******************************************************
Script Top
*********************************************************/
.ScriptTop {
background: #fff none repeat scroll 0 0;
float: left;
font-size: 0.69em;
font-weight: 600;
line-height: 2.2;
padding: 12px 0;
text-transform: uppercase;
width: 100%;
}
/* To Navigation Style 1*/
.ScriptTop ul {
margin: 24px 0;
padding: 0;
text-align: left;
}
.ScriptTop li{
list-style:none;
display:inline-block;
}
.ScriptTop li a {
background: #6a4aed none repeat scroll 0 0;
color: #fff;
display: inline-block;
font-size: 14px;
font-weight: 600;
padding: 5px 18px;
text-decoration: none;
text-transform: capitalize;
}
.ScriptTop li a:hover{
background:#000;
color:#fff;
}
/* ******************************************************
Script Header
*********************************************************/
.ScriptHeader {
float: left;
width: 100%;
padding: 2em 0;
}
.rt-heading {
margin: 0 auto;
text-align:center;
}
.Scriptcontent{
line-height:28px;
}
.ScriptHeader h1{
font-family: "brandon-grotesque", "Brandon Grotesque", "Source Sans Pro", "Segoe UI", Frutiger, "Frutiger Linotype", "Dejavu Sans", "Helvetica Neue", Arial, sans-serif;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
color: #6a4aed;
font-size: 26px;
font-weight: 700;
margin: 0;
line-height: normal;
}
.ScriptHeader h2 {
color: #312c8f;
font-size: 20px;
font-weight: 400;
margin: 5px 0 0;
line-height: normal;
}
.ScriptHeader h1 span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
.ScriptHeader span {
display: block;
padding: 0;
font-size: 22px;
opacity: 0.7;
margin-top: 5px;
}
/* ******************************************************
Responsive Grids
*********************************************************/
.rt-container {
margin: 0 auto;
padding-left:12px;
padding-right:12px;
}
.rt-row:before, .rt-row:after {
display: table;
line-height: 0;
content: "";
}
.rt-row:after {
clear: both;
}
[class^="col-rt-"] {
box-sizing: border-box;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
padding: 0 15px;
min-height: 1px;
position: relative;
}
@media (min-width: 768px) {
.rt-container {
width: 750px;
}
[class^="col-rt-"] {
float: left;
width: 49.9999999999%;
}
.col-rt-6, .col-rt-12 {
width: 100%;
}
}
@media (min-width: 1200px) {
.rt-container {
width: 1170px;
}
.col-rt-1 {
width:16.6%;
}
.col-rt-2 {
width:30.33%;
}
.col-rt-3 {
width:50%;
}
.col-rt-4 {
width: 67.664%;
}
.col-rt-5 {
width: 83.33%;
}
}
@media only screen and (min-width:240px) and (max-width: 768px){
.ScriptTop h1, .ScriptTop ul {
text-align: center;
}
.ScriptTop h1{
margin-top:0;
margin-bottom:15px;
}
.ScriptTop ul{
margin-top:12px;
}
.ScriptHeader h1,
.ScriptHeader h2,
.scriptnav ul{
text-align:center;
}
.scriptnav ul{
margin-top:12px;
}
#float-right{
float:none;
}
}
* {
margin: 0;
padding: 0;
}
*,
*:after,
*:before {
box-sizing: border-box;
}
ol,
ul {
list-style: none;
}
a {
color: #000;
text-decoration: none;
}
.mobile {
background-color: #19b698;
border: 0 solid #333;
border-width: 50px 15px;
border-radius: 12px;
box-shadow: 5px 5px 0 rgba(0, 0, 0, 0.6);
margin: 20px auto;
max-width: 300px;
height: 560px;
overflow: hidden;
position: relative;
margin-top: 40px;
}
header {
background-color: #fff;
background-color: rgba(255, 255, 255, 0);
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.2);
height: 50px;
}
.logo {
color: #fff;
font-size: 20px;
line-height: 50px;
padding: 0 0 0 20px;
text-transform: capitalize;
}
/* menu button */
.menuBtn {
height: 30px;
width: 30px;
position: absolute;
right: 20px;
top: 10px;
z-index: 101;
}
.menuBtn > span {
background-color: #fff;
border-radius: 1px;
height: 2px;
width: 100%;
position: absolute;
left: 50%;
top: 50%;
margin: -1px 0 0 -15px;
-webkit-transition: height 100ms;
transition: height 100ms;
}
.menuBtn > span:after,
.menuBtn > span:before {
content: '';
background-color: #fff;
border-radius: 1px;
height: 2px;
width: 100%;
position: absolute;
left: 50%;
margin-left: -15px;
-webkit-transition: all 200ms;
transition: all 200ms;
}
.menuBtn > span:after {
top: -7px;
}
.menuBtn > span:before {
bottom: -7px;
}
.menuBtn.act > span {
height: 0;
}
.menuBtn.act > span:after,
.menuBtn.act > span:before {
background-color: #008877;
top: 1px;
}
.menuBtn.act > span:after {
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
}
.menuBtn.act > span:before {
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
}
/* main menu block */
.mainMenu {
background-color: #fff;
position: absolute;
left: 0;
top: 0;
z-index: 100;
height: 100%;
width: 100%;
display: table;
text-align: center;
opacity: 0;
-webkit-transition: all 500ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all 500ms cubic-bezier(0.68, -0.55, 0.265, 1.55);
-webkit-transform: scale(0);
transform: scale(0);
}
.mainMenu.act {
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
.mainMenu.act ul li {
opacity: 1;
-webkit-transform: translateX(0);
transform: translateX(0);
}
.mainMenu ul {
display: table-cell;
vertical-align: middle;
}
.mainMenu li {
padding: 8px 0;
-webkit-transition: all 400ms 510ms;
transition: all 400ms 510ms;
opacity: 0;
}
.mainMenu li:nth-child(odd) {
-webkit-transform: translateX(30%);
transform: translateX(30%);
}
.mainMenu li:nth-child(even) {
-webkit-transform: translateX(-30%);
transform: translateX(-30%);
}
.mainMenu li:last-child {
-webkit-transform: none;
transform: none;
}
.mainMenu a {
color: #19b698;
display: inline-block;
font-size: 18px;
}
.mainMenu a.suBtn {
color: #fff;
}
/* sign up button */
.suBtn {
background-color: blue;
border-radius: 5px;
padding: 10px 20px;
}Javascript
$(document).ready(function () {
// menu click event
$('.menuBtn').click(function () {
$(this).toggleClass('act');
if ($(this).hasClass('act')) {
$('.mainMenu').addClass('act');
}
else {
$('.mainMenu').removeClass('act');
}
});
});