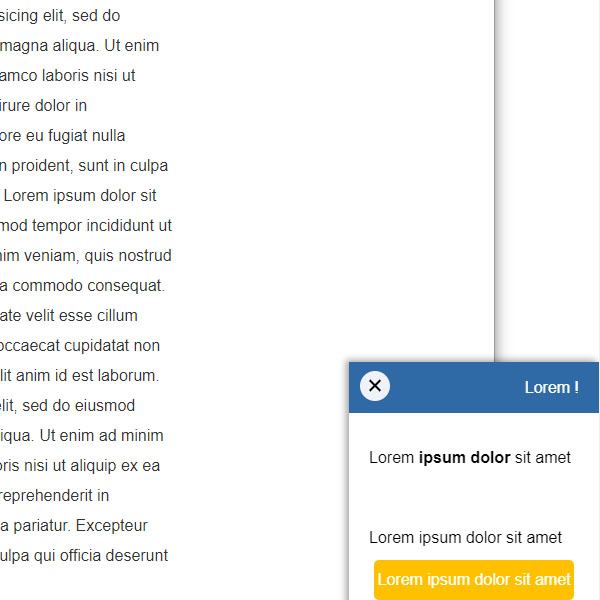
For better display of pop-ups on the site, we can not make them dependent on buttons, but they will be displayed automatically. The same thing has been done in this code. The pop-up we need to display is displayed in the bottom corner of the page by scrolling down. The background of this pop-up is white and blue is used for its header or buttons.
HTML
<!-- This script got from www.devanswer.com -->
<link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<script src="https://code.jquery.com/jquery-1.11.1.min.js"></script>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.2.0/js/bootstrap.min.js"></script>
<div class="container">
<div class="panel-footer modal-content">
<div class="wrapper">
<div class="mass">
Scroll Down
<i class="glyphicon glyphicon-arrow-down"></i>
</div>
<div class="lorem">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div id="popup" class="popup-style">
<div class="popup-content">
<div class="popup-head">
<span class="popup-title">
Lorem !
</span>
<span class="close" onclick="closePopup()">
×
</span>
</div>
<div class="popup-text">
<p>
</p>
<p>
Lorem
<strong>
ipsum dolor
</strong>
sit amet
</p>
<p> </p>
<p>Lorem ipsum dolor sit amet</p>
<p></p>
</div>
<div class="popup-btn-link">
<a href="#">
Lorem ipsum dolor sit amet
</a>
</div>
</div>
</div>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url(https://fonts.googleapis.com/css?family=Lato);
.popup-style {
display: none;
position: fixed;
z-index: 1;
right: 0;
bottom: 0;
width: 250px;
box-shadow: -3px -2px 7px rgb(0 0 0 / 35%);
background-color: #fff;
height: 250px;
}
.popup-head {
padding: 10px 20px;
background-color: #2f6aa6;
position: relative;
text-align: right;
}
span.popup-title {
color: #fff;
vertical-align: middle;
}
.wrapper {
width: 500px;
font-size: 16px;
line-height: 1.9;
margin: 0 auto;
}
.mass {
margin: 64px;
text-align: center;
font-size: 27px;
font-family: system-ui;
font-weight: bold;
}
#popup span.close {
width: 30px;
height: 30px;
display: inline-block;
text-align: center;
border-radius: 50%;
font-size: 0;
background-color: #ffffffeb;
vertical-align: top;
transform: translateY(-1px);
-webkit-transform: translateY(-1px);
-moz-transform: translateY(-1px);
transform: translateY(-1px);
opacity: 1;
position: absolute;
transition: .5s;
left: 11px;
top: calc(50% - 15px);
padding-top: 5px;
}
#popup span.close:hover {
transform: rotate(90deg);
transform: rotate(90deg);
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
transform: rotate(90deg);
}
span.close::after, span.close::before {
content: '';
height: 15px;
display: block;
position: absolute;
top: 50%;
left: 50%;
border-right: solid 2px;
margin-top: -8px;
margin-left: -1px;
}
span.close::after {-webkit-transform: rotate(
45deg
);-moz-transform: rotate(45deg);transform: rotate(
45deg
);}
span.close::before {
-webkit-transform: rotate(
-45deg
);
-moz-transform: rotate(-45deg);
transform: rotate(
-45deg
);
}
.popup-text {
padding: 20px;
color: black;
}
.popup-content {
position: relative;
}
.popup-btn-link a {
color: white;
background-color: #ffc000;
width: 80%;
height: 40px;
transition: .4s;
display: inline-block;
overflow: hidden;
line-height: 40px;
border-radius: 5px;
}
.popup-btn-link {
text-align: center;
padding-top: 6px;
}
.popup-text {
max-height: 141px;
overflow: hidden;
padding-bottom: 16px;
}
.popup-btn-link a:hover {
background-color: #eeb903;
}
div#popup {
z-index: 9999;
}Javascript
function closePopup(){
isclosed = true;
$('#popup').slideUp(600, function () {
$('#popup').remove();
});
}
$(document).ready(function(){
var isclosed = false
$(window).scroll(function(){
var scrollPercent = 100 * $(window).scrollTop() / ($(document).height() - $(window).height());
if(scrollPercent > 45 && scrollPercent < 50 && !isclosed)
$("#popup").slideDown(600, function () {
$('#popup').css('display', 'block');
});
});
});