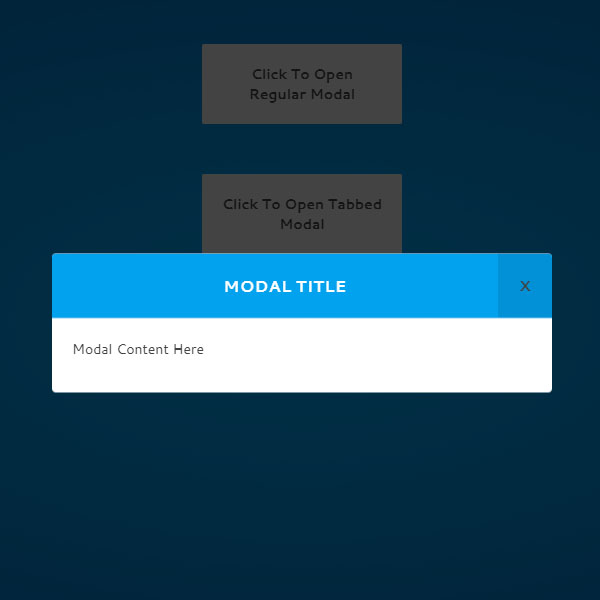
To make your website more beautiful, you can use elements that match the color theme of the website. One of these elements is pop-ups. These pop-ups include blue headers. There are two main buttons in the middle of the page. Clicking on both of these will bring up the pop-up from the top of the screen. The second pop-up also includes tabs. The first pop-up is simple.
HTML
<!-- This script got from www.devanswer.com -->
<a class="modal-open" href="#modal">Click To Open Regular Modal</a>
<a class="modal-open" href="#modal-tabbed">Click To Open Tabbed Modal</a>
<div class="modal" id="modal">
<div class="modal-content">
<a href="#" class="modal-close" title="Close Modal">X</a>
<h3>Modal Title</h3>
<div class="modal-area">
<p>Modal Content Here</p>
</div>
</div>
</div>
<div class="modal" id="modal-tabbed">
<div class="modal-content">
<a href="#" class="modal-close" title="Close Modal">X</a>
<h3>Modal Title</h3>
<div class="modal-area">
<p>Tabbed Modal tab content area must be fixed height for tab slide transitions, can be removed and position:absolute removed from .modal-tab and have variable height.</p>
<input id="opentab1" type="radio" name="modaltabs" checked="checked"/>
<label for="opentab1">Tab 1</label>
<input id="opentab2" type="radio" name="modaltabs"/>
<label for="opentab2">Tab 2</label>
<input id="opentab3" type="radio" name="modaltabs"/>
<label for="opentab3">Tab 3</label>
<ul class="tab-list">
<li class="modal-tab tab1"><p>Tab 1 Content</p></li>
<li class="modal-tab tab2"><p>Tab 2 Content</p></li>
<li class="modal-tab tab3"><p>Tab 3 Content</p></li>
</ul>
</div>
</div>
</div><div id="bcl"><a style="font-size:8pt;text-decoration:none;" href="http://www.devanswer.com">Developers Answer</a></div>
CSS
@import url(https://fonts.googleapis.com/css?family=Cantarell:400,400italic,700italic,700);
@import url(https://maxcdn.bootstrapcdn.com/font-awesome/4.2.0/css/font-awesome.min.css);
* {
padding:0;
margin:0;
position:relative;
box-sizing:border-box;
-webkit-font-smoothing: subpixel-antialiased !important;
-webkit-backface-visibility: hidden;
}
body, html {
height:100%;
min-height:100%;
font-family: 'Cantarell', sans-serif;
font-size: 14px;
overflow-x:hidden;
background: #036AB3;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
font-smooth:always;
background: radial-gradient(ellipse at center, rgba(2,162,239,1) 0%,rgba(3,106,179,1) 100%);
color:#424242;
}
p {
margin-bottom:1em;
}
a.modal-open {
display:block;
padding:20px;
color:#424242;
font-weight:bold;
margin:50px auto;
width:200px;
background:#e0e0e0;
border-radius:2px;
text-align:center;
text-decoration:none;
}
.modal {
background:rgba(0,0,0,0.7);
position:fixed;
width:100%;
height:100%;
top:0px;
left:0px;
bottom:0px;
transition:all .5s ease-in-out;
opacity:0;
z-index:-1;
}
.modal:target {
opacity:1;
transition:all .5s ease-in-out;
z-index:+1;
}
.modal-content {
position:fixed;
top:50%;
left:50%;
width:500px;
background:#fff;
border-radius:4px;
transform:translate(-50%, -200%);
transition:all .5s ease-in-out;
perspective: 1000;
outline:1px solid transparent;
opacity:0;
}
.modal:target .modal-content {
transform:translate(-50%, -50%);
transition:all .5s ease-in-out;
transition-delay:.5s;
z-index:9999;
opacity:1;
}
.modal-close {
float:right;
text-decoration:none;
padding:22px 22px;
color:#424242;
font-weight:800;
transition:all .5s ease-in-out;
z-index:+1;
background:rgba(0,0,0,0.1);
text-align:center;
border-radius:0 4px 0 0;
}
.modal-close:hover {
color:#fff;
background:rgba(0,0,0,0.5);
}
.modal-content h3 {
padding:20px;
display:block;
text-align:center;
border-bottom:1px solid #e0e0e0;
text-transform:uppercase;
background:rgba(2,162,239,1);
color:#fff;
border-radius:4px 4px 0 0;
}
.modal-area {
padding:20px;
}
.modal-area input[type="radio"] {
display:none;
}
.modal-area label {
float:left;
display:block;
padding:10px 20px;
font-weight:700;
cursor:pointer;
z-index:+2;
background:rgba(0,0,0,.3);
color:#fff;
transition:all .5s ease-in-out;
}
.modal-area input[type="radio"]:checked + label {
background:#fff;
color:#424242;
}
.tab-list {
display:block;
padding:0;
margin:0;
list-style-type:none;
width:100%;
overflow:hidden;
height:150px;
}
.tab-list:before {
content:"";
display:block;
height:0;
clear:both;
}
.modal-tab {
display:inline-block;
width:100%;
padding-top:20px;
transform:translateX(-150%);
transition:all 300ms cubic-bezier(0, 0, .40, 1);
opacity:0;
top:0px;
position:absolute;
height:150px;
perspective:1000;
}
#opentab1:checked ~ .tab-list .tab1 {
transform:translateX(0%);
opacity:1;
}
#opentab2:checked ~ .tab-list .tab2 {
transform:translateX(0%);
opacity:1;
}
#opentab3:checked ~ .tab-list .tab3 {
transform:translateX(0%);
opacity:1;
}